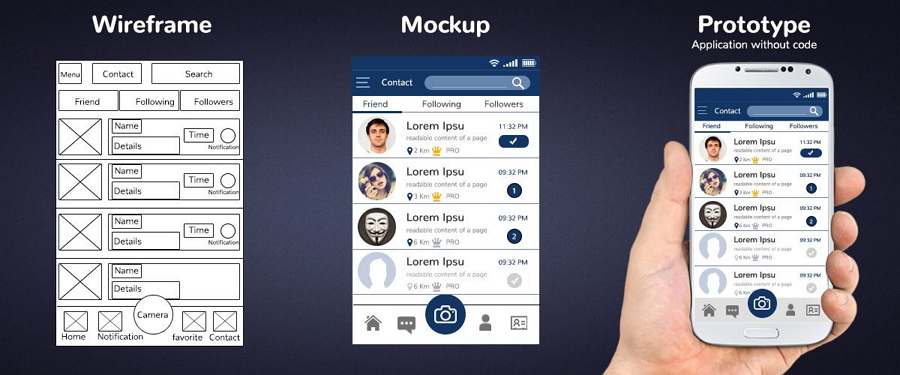
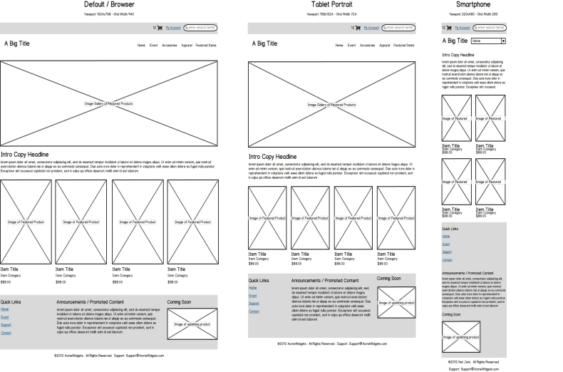
Wireframes and mockups
Wireframes And Mockups. Das bietet für die Zusammenarbeit mit Kunden deutliche Vorteile denn hier ist der Interpretationsspielraum geringer. If a wireframe is considered as the blueprint of a building a mockup is similar to a real-life building model. 25 Examples of Wireframes and Mockups Sketches. If wireframes tend to skip all the tiny details mockups on the contrary aim to illustrate them at full length.
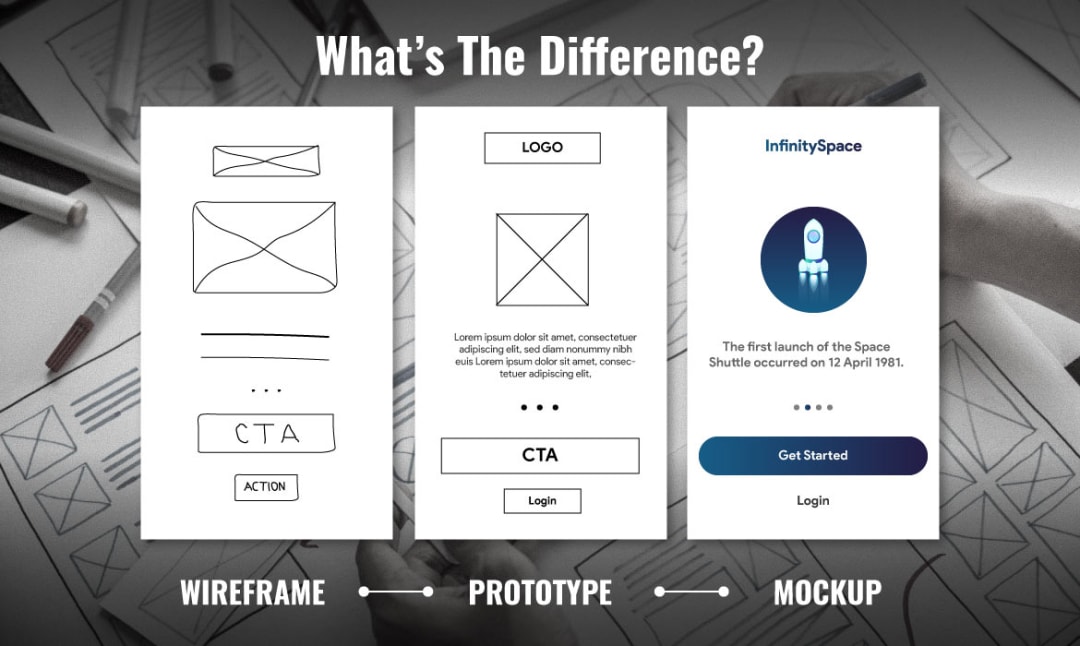
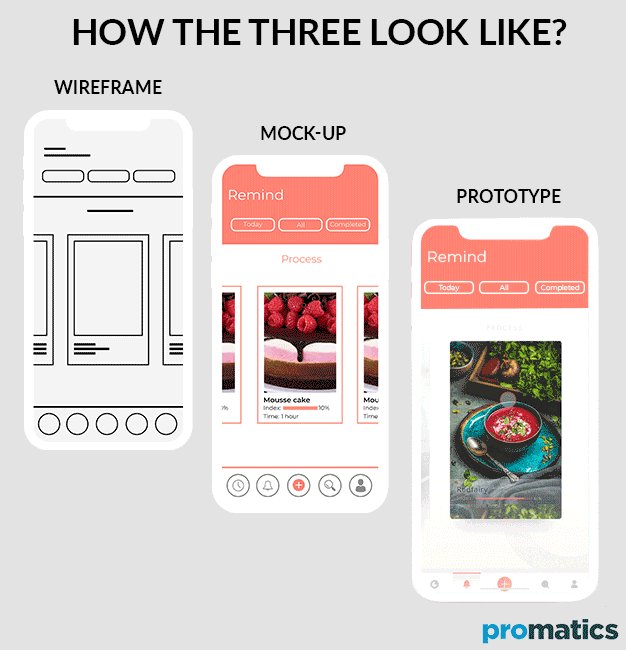
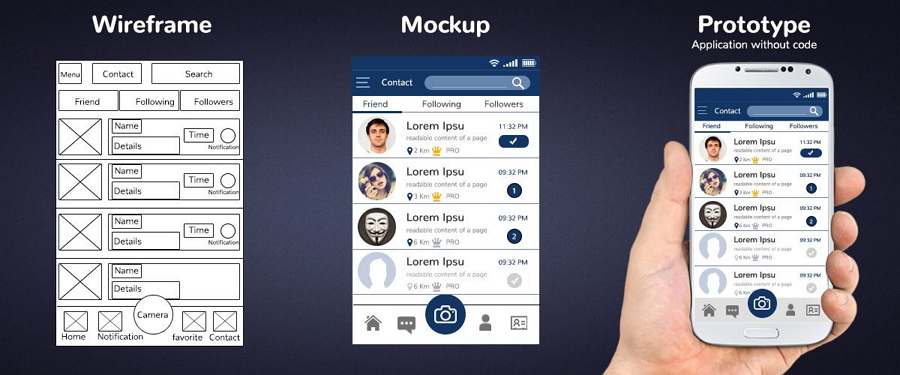
 Wireframe Vs Mockup Vs Prototype What S The Difference 2020 Updated From mockplus.com
Wireframe Vs Mockup Vs Prototype What S The Difference 2020 Updated From mockplus.com
A good way to think of it is that a wireframe is a blueprint and a mockup is a visual model. Wireframes vs Mockups Whereas wireframes act as the blueprint for future web designs an effective product mockup builds on that rough sketch in order to visualize more detailed content and demonstrate basic functionalities. It is a desktop based application can be used to prototype for any mobile and web apps. Add colors icons pictures and logos to your wireframe for the mockup. Adobe XD has a vast range of features of tools for UI and templates cardboards contextual layer panels and other powerful UI wireframe tools. Our first pick for the best wireframe tools this year is Adobe XD.
If you said no then you are 100 right.
Would you start building a website without blueprints. Mockups sind detaillierter und ausgereifter als Wireframes. It is not just a blueprint but the end look of the application or website. Its wise decision to do a rough sketch with a pencil for the future website. As compared to wireframes and a prototype mockups are much easier for planning out how the final product would look. A mockup is a static wireframe with much more UI and visual details.
 Source: zielbar.de
Source: zielbar.de
It is excellent for prototyping and making mockups for websites mobile apps and other digital assets. If a wireframe is considered as the blueprint of a building a mockup is similar to a real-life building model. It is not just a blueprint but the end look of the application or website. Then make a wireframe that organizes the content and features of your app. Wireframe Pro is very slow and needs better speed.
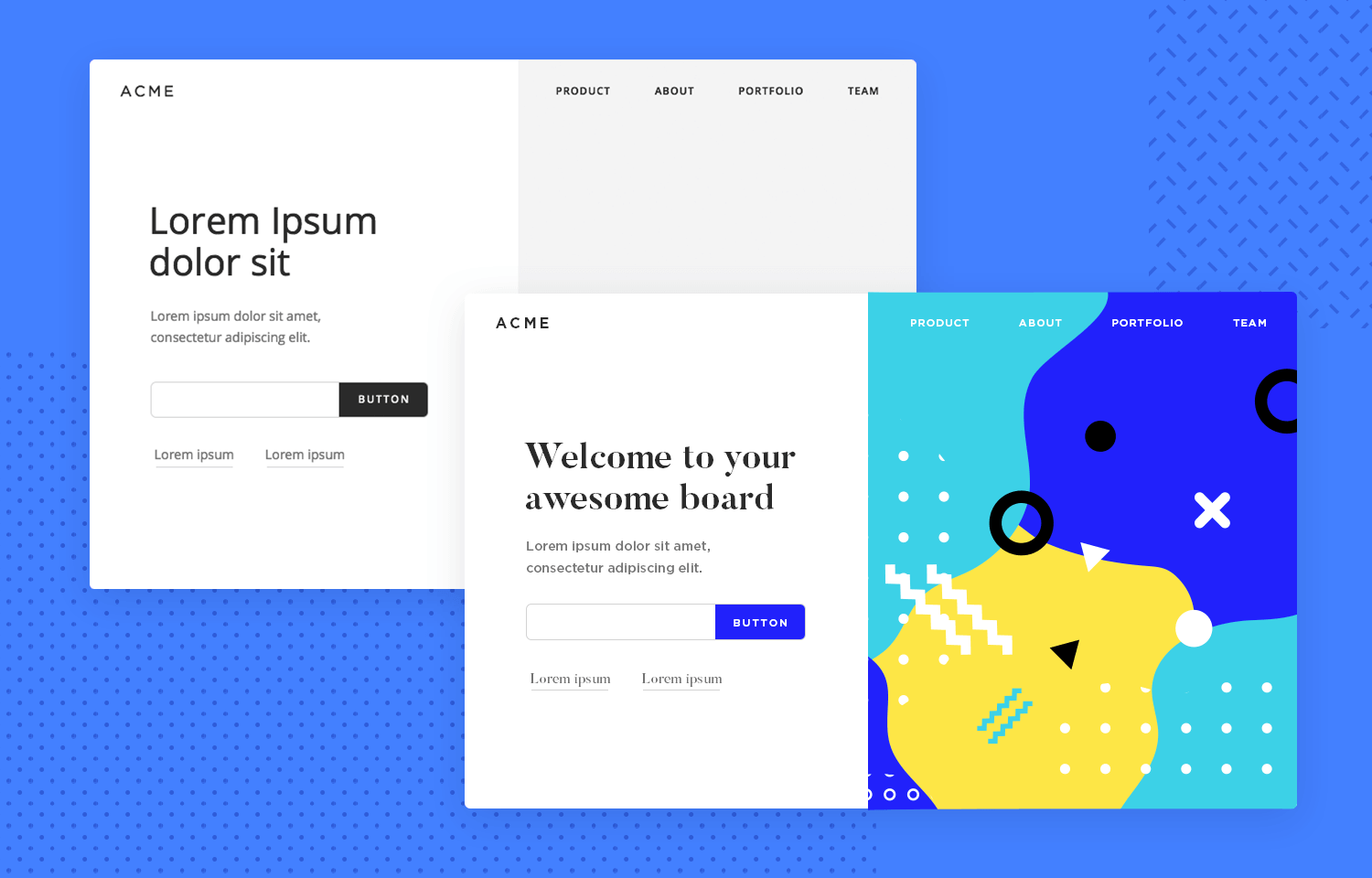
 Source: springboard.com
Source: springboard.com
With mockups you can see shapes fonts and the color palette. 25 Examples of Wireframes and Mockups Sketches. Mockups are the static views that the client is most often waiting for. With mockups you can see shapes fonts and the color palette. Here the designer decides on the buttons names icons form fonts sizes and types.
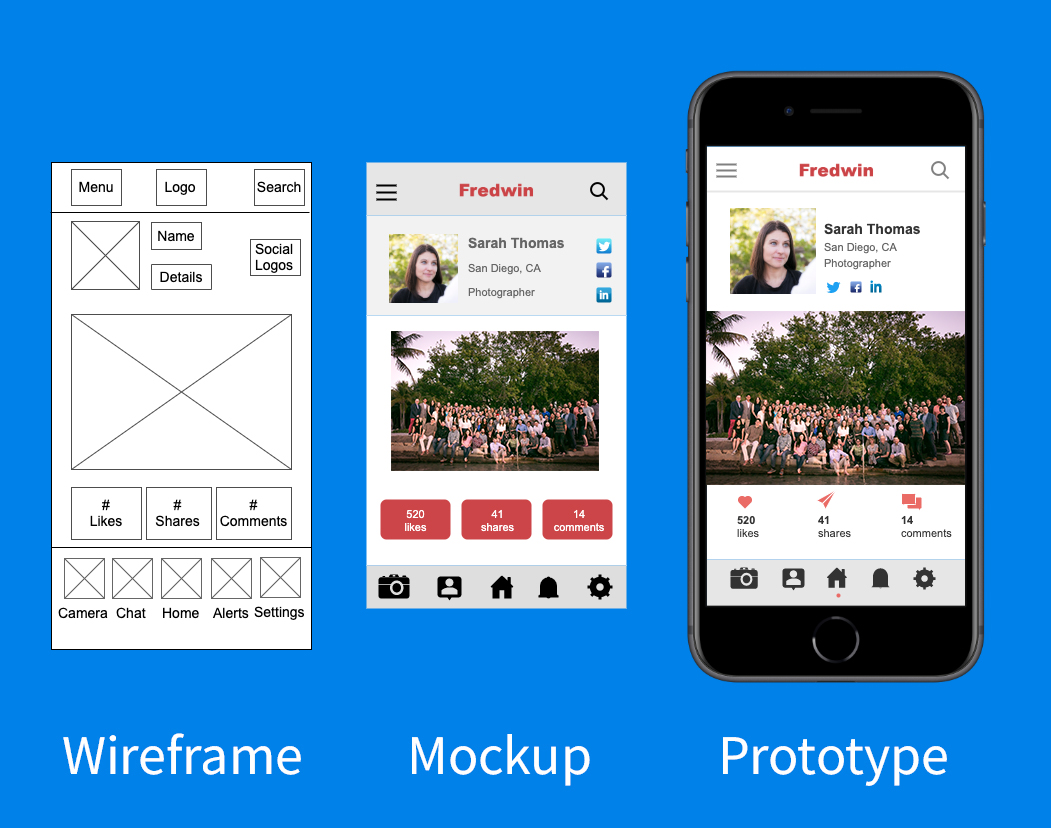
 Source: justcreative.com
Source: justcreative.com
Its wise decision to do a rough sketch with a pencil for the future website. A diagramming software for designers freelancers and students to brainstorm flowcharts mind maps mockups wireframes and more. It is not just a blueprint but the end look of the application or website. Finish by bringing your mockups to life with interactive elements. If a wireframe is considered as the blueprint of a building a mockup is similar to a real-life building model.
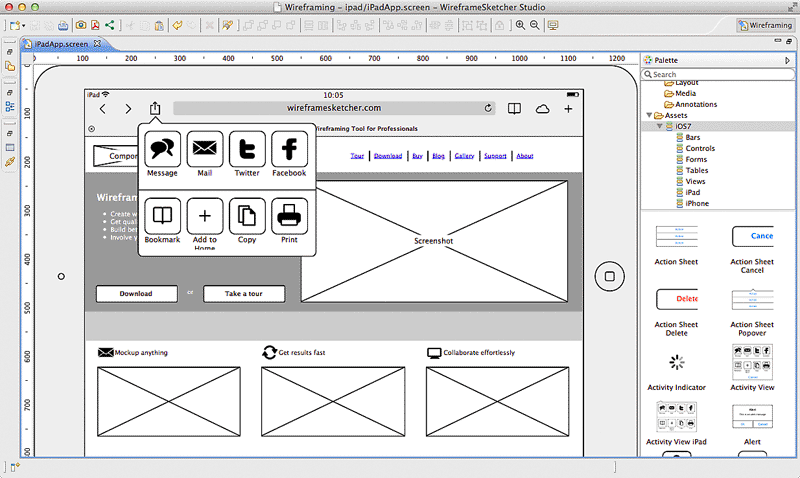
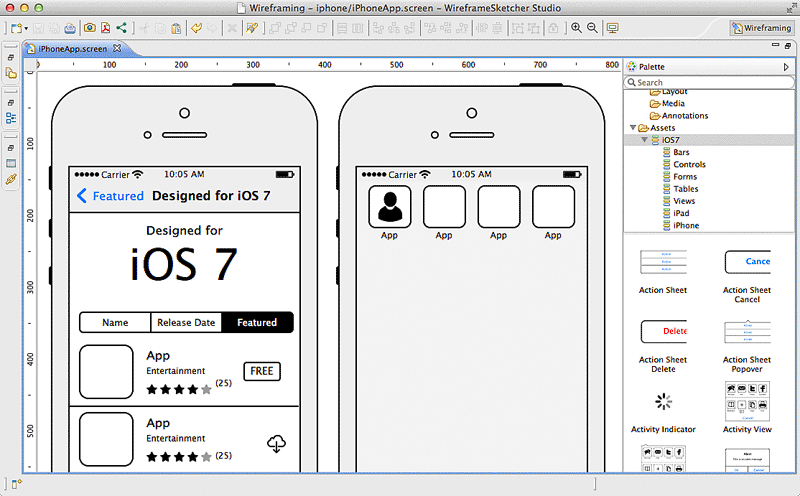
 Source: wireframesketcher.com
Source: wireframesketcher.com
Adobe XD has a vast range of features of tools for UI and templates cardboards contextual layer panels and other powerful UI wireframe tools. Wireframes are the most basic and static pages. It is excellent for prototyping and making mockups for websites mobile apps and other digital assets. You should take mockup as a static representation of the final product. Wireframes vs Mockups Whereas wireframes act as the blueprint for future web designs an effective product mockup builds on that rough sketch in order to visualize more detailed content and demonstrate basic functionalities.
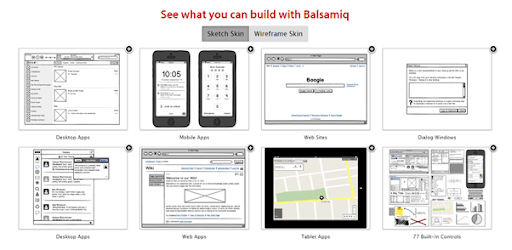
 Source: balsamiq.com
Source: balsamiq.com
Das bietet für die Zusammenarbeit mit Kunden deutliche Vorteile denn hier ist der Interpretationsspielraum geringer. Then make a wireframe that organizes the content and features of your app. It gives viewers a more realistic impression of how the final websiteapp will look like So. Its wise decision to do a rough sketch with a pencil for the future website. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like.
 Source: brainhub.eu
Source: brainhub.eu
If you said no then you are 100 right. It gives viewers a more realistic impression of how the final websiteapp will look like So. Would you start building a website without blueprints. If wireframes tend to skip all the tiny details mockups on the contrary aim to illustrate them at full length. Before building any website you have to have an idea of how things will function and look.
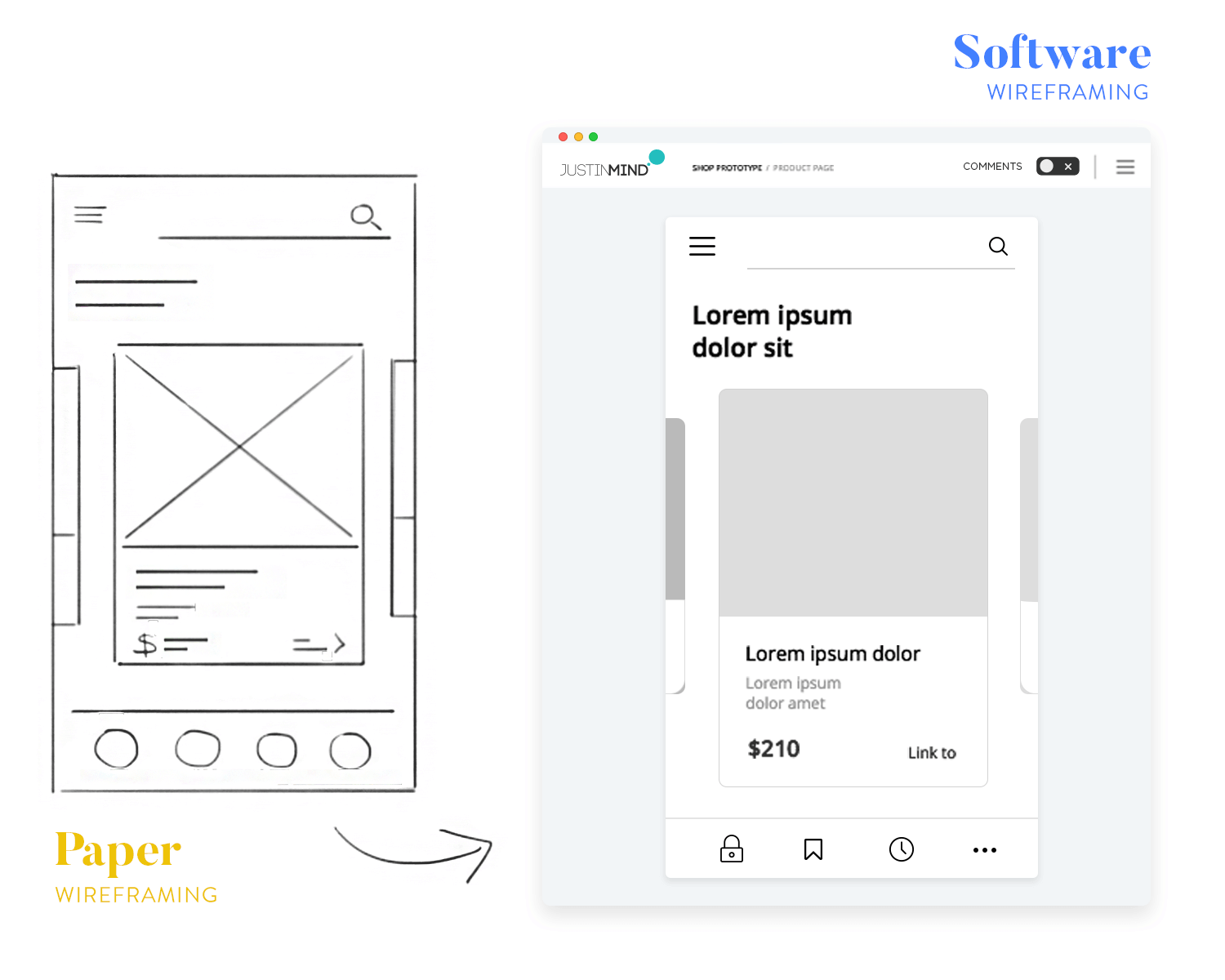
 Source: justinmind.com
Source: justinmind.com
On the contrary theyre all about details giving the feel of an actual app and showing how elements go together. It is a desktop based application can be used to prototype for any mobile and web apps. On the contrary theyre all about details giving the feel of an actual app and showing how elements go together. 25 Examples of Wireframes and Mockups Sketches. Before building any website you have to have an idea of how things will function and look.
 Source: lucidchart.com
Source: lucidchart.com
It is excellent for prototyping and making mockups for websites mobile apps and other digital assets. The Best Mockup Wireframe Tools in 2021 1. It is excellent for prototyping and making mockups for websites mobile apps and other digital assets. As compared to wireframes and a prototype mockups are much easier for planning out how the final product would look. Here the designer decides on the buttons names icons form fonts sizes and types.
 Source: dzone.com
Source: dzone.com
Our first pick for the best wireframe tools this year is Adobe XD. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like. Wireframes vs Mockups Whereas wireframes act as the blueprint for future web designs an effective product mockup builds on that rough sketch in order to visualize more detailed content and demonstrate basic functionalities. For the last time both mockup and wireframes are static whereas a prototype is dynamic. Its wise decision to do a rough sketch with a pencil for the future website.
 Source: appsexpert.medium.com
Source: appsexpert.medium.com
Would you start building a website without blueprints. Also a mockup is more efficient because it takes a shorter time instead of drawing it. If a wireframe is considered as the blueprint of a building a mockup is similar to a real-life building model. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like. A good way to think of it is that a wireframe is a blueprint and a mockup is a visual model.
 Source: justinmind.com
Source: justinmind.com
Finish by bringing your mockups to life with interactive elements. Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. Mockups are the static views that the client is most often waiting for. Start with a simple sketch on a blank piece of paper. If you said yes good luck with that.
 Source: aha.io
Source: aha.io
You should take mockup as a static representation of the final product. A mockup is a static wireframe with much more UI and visual details. It gives viewers a more realistic impression of how the final websiteapp will look like So. Start with a simple sketch on a blank piece of paper. Finish by bringing your mockups to life with interactive elements.
 Source: wireframesketcher.com
Source: wireframesketcher.com
It gives viewers a more realistic impression of how the final websiteapp will look like So. Also a mockup is more efficient because it takes a shorter time instead of drawing it. Usually we prepare in the grayscale because in this stage of product design we need to focus only on elements that should be displayed. Mockups are the static views that the client is most often waiting for. If you said no then you are 100 right.
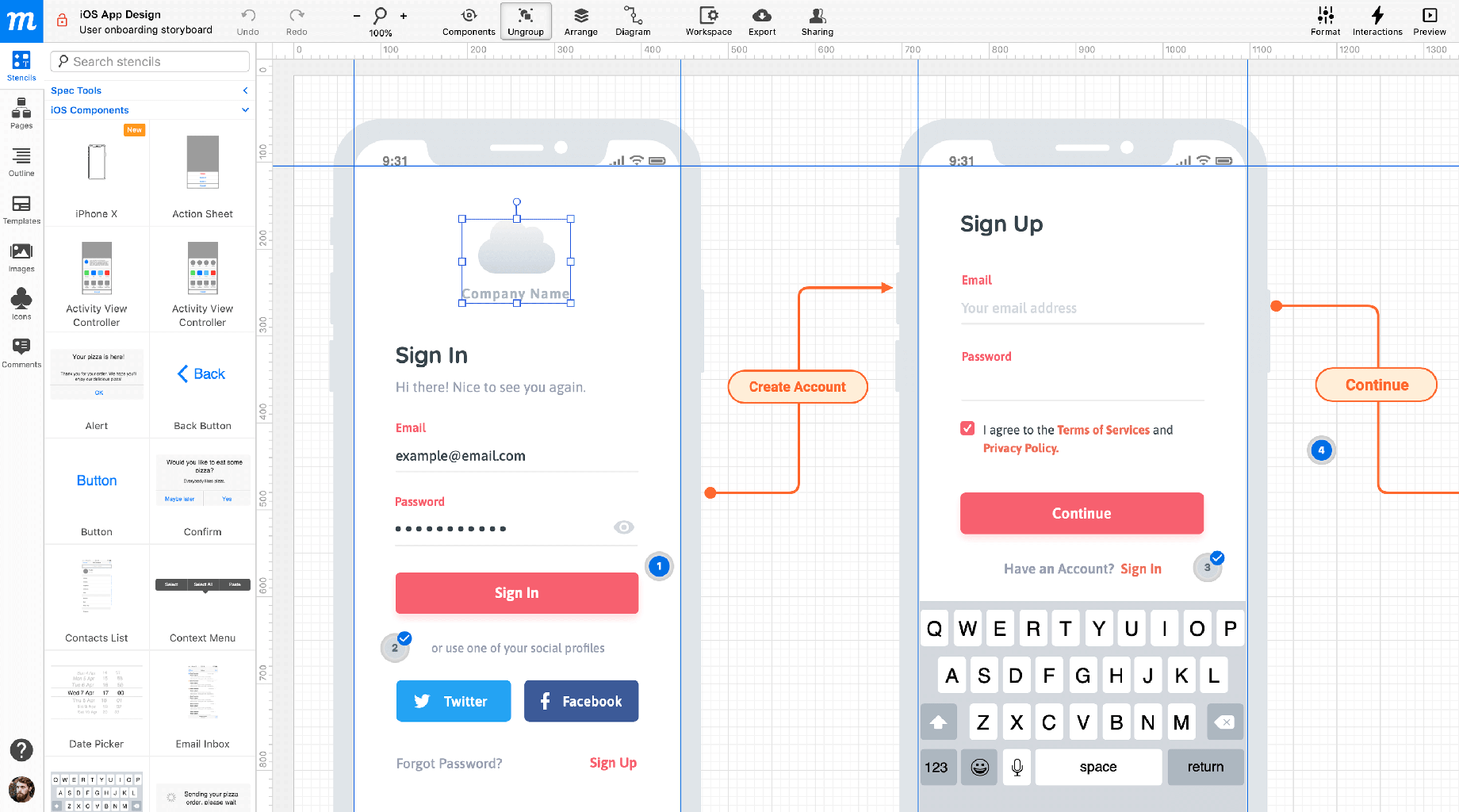
 Source: mockplus.com
Source: mockplus.com
Start with a simple sketch on a blank piece of paper. With mockups you can see shapes fonts and the color palette. Mockplus is really a good choice for users at any level of experience because of. Wireframes are the most basic and static pages. Its wise decision to do a rough sketch with a pencil for the future website.
 Source: moqups.com
Source: moqups.com
Would you start building a website without blueprints. You should take mockup as a static representation of the final product. Mockplus is really a good choice for users at any level of experience because of. Mockups sind detaillierter und ausgereifter als Wireframes. 25 Examples of Wireframes and Mockups Sketches.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wireframes and mockups by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.