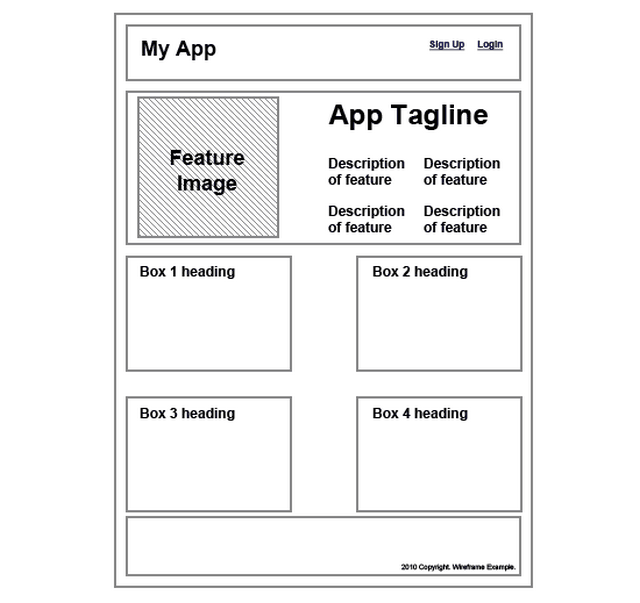
User interface wireframe
User Interface Wireframe. Wireframes convey main features functions and content of a user interface without getting into the visual design. Knowing the differences in what user flows and wireframes accomplish when creating an interface can help you determine when to use them. User flows are a great visual representation of how your user will move through your app or webpage. Their functions are needed at different points in the design process for various and unique reasons.
 Basic Ui Ux Design Concept Difference Between Wireframe Prototype By Trista Liu Dsgnrs Medium From medium.com
Basic Ui Ux Design Concept Difference Between Wireframe Prototype By Trista Liu Dsgnrs Medium From medium.com
The logical place to start any design process is with a rough wireframe to begin laying the foundation of visual design user interface and user experience. This course works best for learners who are based in the North America region. The Backbone of UX Design. To design a User Interface with Wireframe visualization you will gain hands-on experience applying design thinking user interface knowledge and context from each step of the customer journey in the Miro online visual collaboration platform for teamwork. What Is A Wireframe. A website wireframe also known as a page schematic or screen blueprint is a visual guide that represents the skeletal framework of a website.
The areas of focus include.
Mobile APP Wireframe Examples. Wireframes convey main features functions and content of a user interface without getting into the visual design. A wireframe is often described as the skeleton of the eventual user interface. The Backbone of UX Design. This basic documentation is simple enough to start from scratch but complex enough to act as a solid foundation going forward. MockFlow - Wireframe Tools Prototyping Tools UI Mockups UI Planning.
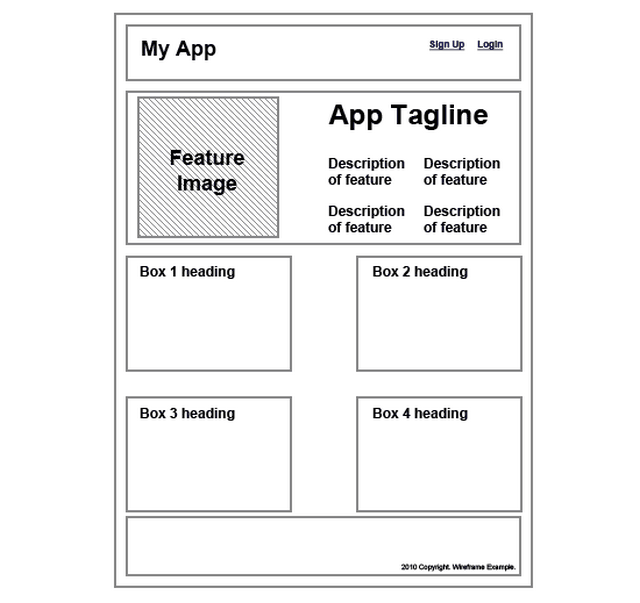
 Source: cwiki.apache.org
Source: cwiki.apache.org
Their functions are needed at different points in the design process for various and unique reasons. The template can be used for a wide range of software types such as applications for Windows the Internet and mobile devices. In general user experience design comes before user interface design. MockFlow - Wireframe Tools Prototyping Tools UI Mockups UI Planning. Callouts explain pieces of the wireframe in further detail.
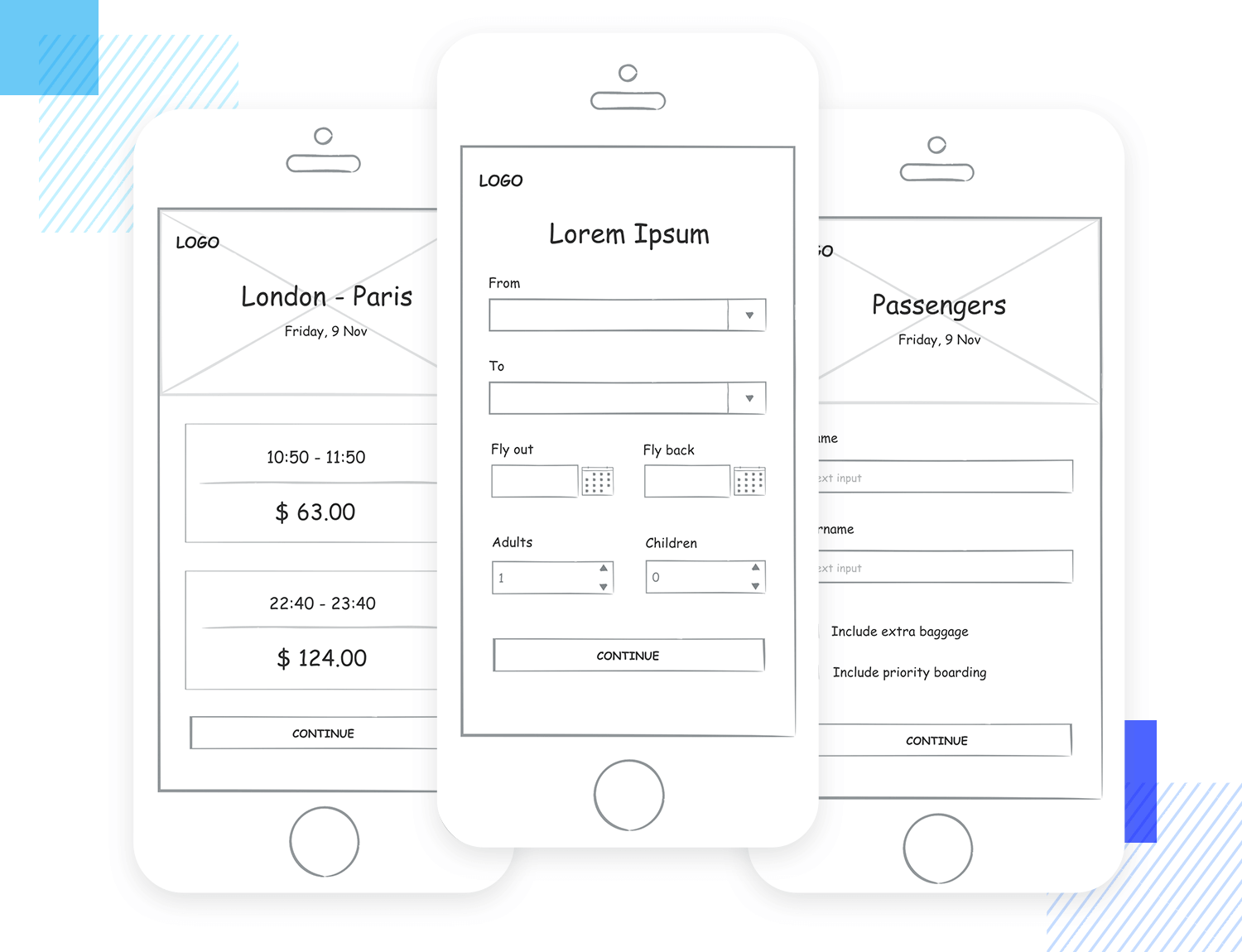
 Source: pinterest.ch
Source: pinterest.ch
Their functions are needed at different points in the design process for various and unique reasons. Use this template to prototype and design the wireframe graphic user interface GUI. Youre adding rich information to a static image to explain how the interface should look work or operate. A user interface is the part of software that the user sees and interacts with. User interface design is closer to graphic design though the responsibilities are somewhat more complex.
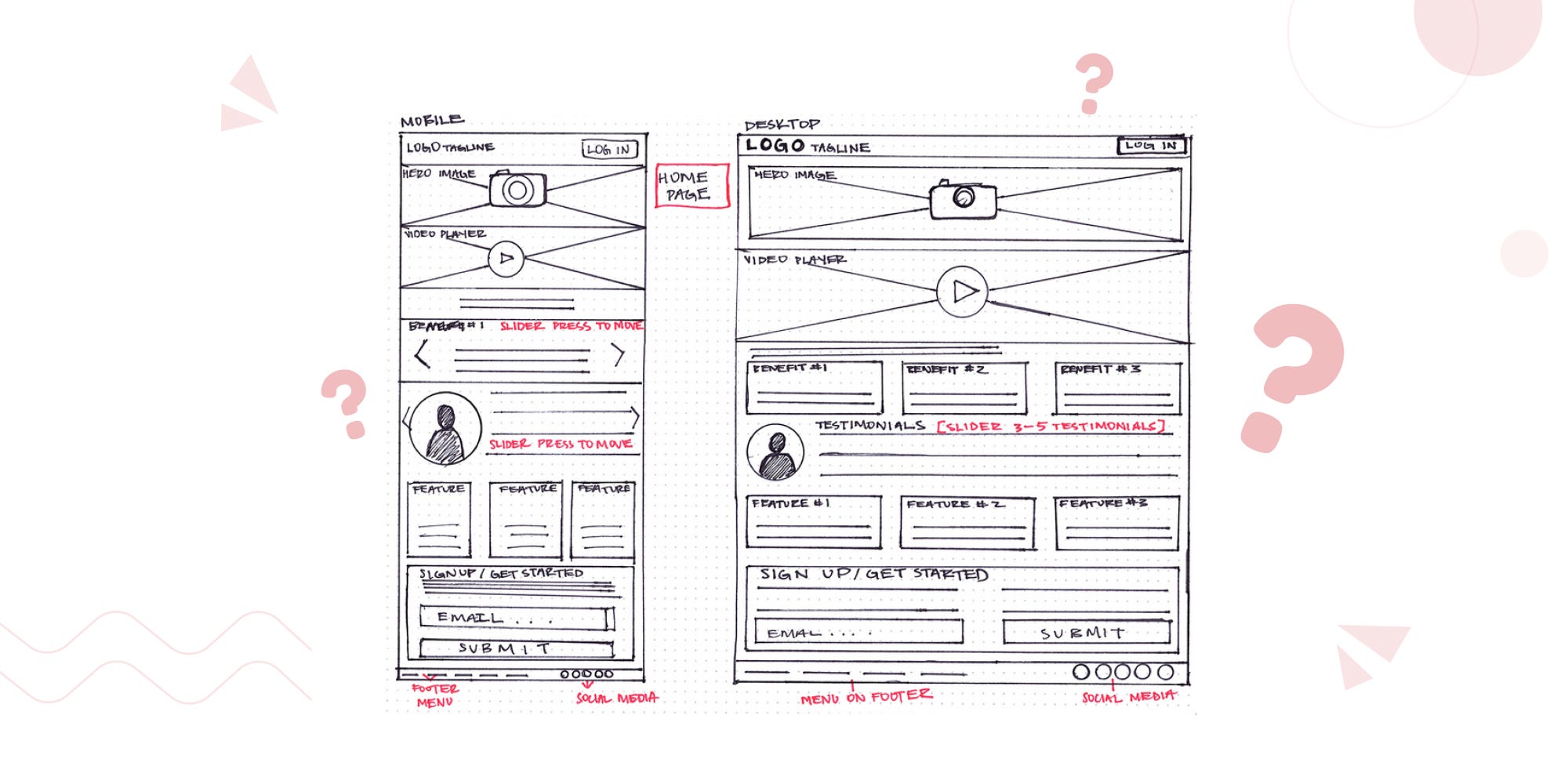
 Source: blog.prototypr.io
Source: blog.prototypr.io
A website wireframe also known as a page schematic or screen blueprint is a visual guide that represents the skeletal framework of a website. The amount of details is up to the designers decision. Mobile APP Wireframe Examples. Think of detailed callouts almost like pieces to a diagram. Information architecture and wireframes.
 Source: uxmovement.com
Source: uxmovement.com
A user interface is the part of software that the user sees and interacts with. A website wireframe also known as a page schematic or screen blueprint is a visual guide that represents the skeletal framework of a website. Use this template to prototype and design the wireframe graphic user interface GUI. UX and UI tend to and should overlap in the wireframe design process. Youre adding rich information to a static image to explain how the interface should look work or operate.
 Source: justinmind.com
Source: justinmind.com
The wireframe template is designed for creating medium-fidelity mock-ups of software applications. The Backbone of UX Design. This course works best for learners who are based in the North America region. What Is A Wireframe. Information architecture and wireframes.
 Source: medium.com
Source: medium.com
The areas of focus include. Think of detailed callouts almost like pieces to a diagram. User flows are a great visual representation of how your user will move through your app or webpage. User interface design is closer to graphic design though the responsibilities are somewhat more complex. UX and UI tend to and should overlap in the wireframe design process.
 Source: careerfoundry.com
Source: careerfoundry.com
Information architecture and wireframes. Make sure your interface is built on sound UI. Knowing the differences in what user flows and wireframes accomplish when creating an interface can help you determine when to use them. A user interface is the part of software that the user sees and interacts with. The areas of focus include.
 Source: userinterfacedesign.ch
Source: userinterfacedesign.ch
A wireframe is often described as the skeleton of the eventual user interface. The diagram may represent only the basic layout highlight some parts of layout or it may provide a detailed view on the designed user interface and its various aspects. User Interface Diagram describes the appearance of application screens and forms in form of wireframes. Make sure your interface is built on sound UI. Information architecture and wireframes.
 Source: pinterest.com
Source: pinterest.com
Youre adding rich information to a static image to explain how the interface should look work or operate. User flows are a great visual representation of how your user will move through your app or webpage. User Interface Diagram describes the appearance of application screens and forms in form of wireframes. Start by clicking the Dialogs stencil and dragging an Application form or a Dialog form onto the page. A wireframe is often described as the skeleton of the eventual user interface.
 Source: uxplanet.org
Source: uxplanet.org
UX and UI tend to and should overlap in the wireframe design process. These callouts might explain icons content strategies font familiesstyles and even user actions for animations. Behind every great UI experience theres a great wireframe. Mobile APP Wireframe Examples. UX and UI tend to and should overlap in the wireframe design process.
 Source: balsamiq.com
Source: balsamiq.com
These callouts might explain icons content strategies font familiesstyles and even user actions for animations. The wireframe template is designed for creating medium-fidelity mock-ups of software applications. A user interface is the part of software that the user sees and interacts with. A wireframe is often described as the skeleton of the eventual user interface. Knowing the differences in what user flows and wireframes accomplish when creating an interface can help you determine when to use them.
 Source: medium.com
Source: medium.com
Use this template to prototype and design the wireframe graphic user interface GUI. User Interface Diagram describes the appearance of application screens and forms in form of wireframes. A user interface is the part of software that the user sees and interacts with. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. Features UI Wireframing Rapidly draw and iterate UI layouts for your websites and apps Design Systems Document and maintain design assets across teams UI Collaboration Discuss conduct design meetings and make remote presentations Power-ups Extend your design experience with addons UX Strategy Formulate your.
 Source: blog.tubikstudio.com
Source: blog.tubikstudio.com
User flows are a great visual representation of how your user will move through your app or webpage. Information architecture and wireframes. Mobile APP Wireframe Examples. Their functions are needed at different points in the design process for various and unique reasons. Interface design in a wireframe should provide users with the basic visual elements of the site including logo buttons pictures text drop-down menus and so forth.
 Source: careerfoundry.com
Source: careerfoundry.com
Mobile APP Wireframe Examples. User interface mockups are the ultimate starting point to achieving a great final product. The areas of focus include. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. User interface design is closer to graphic design though the responsibilities are somewhat more complex.
 Source: medium.com
Source: medium.com
MockFlow - Wireframe Tools Prototyping Tools UI Mockups UI Planning. User Interface Diagram describes the appearance of application screens and forms in form of wireframes. Their functions are needed at different points in the design process for various and unique reasons. Start by clicking the Dialogs stencil and dragging an Application form or a Dialog form onto the page. Features UI Wireframing Rapidly draw and iterate UI layouts for your websites and apps Design Systems Document and maintain design assets across teams UI Collaboration Discuss conduct design meetings and make remote presentations Power-ups Extend your design experience with addons UX Strategy Formulate your.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title user interface wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.