Turn figma into html
Turn Figma Into Html. Hi guys this is the first video in a series of videos where we will be converting a Figma design of a one-page website to a real website using HTML CSS an. To achieve this you will need. Click SHOW CODE bottom toolbar and youll get the HTML CSS code of your Figma element. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma.
 Free Html Figma Figma Plugin Figma Elements From figmaelements.com
Free Html Figma Figma Plugin Figma Elements From figmaelements.com
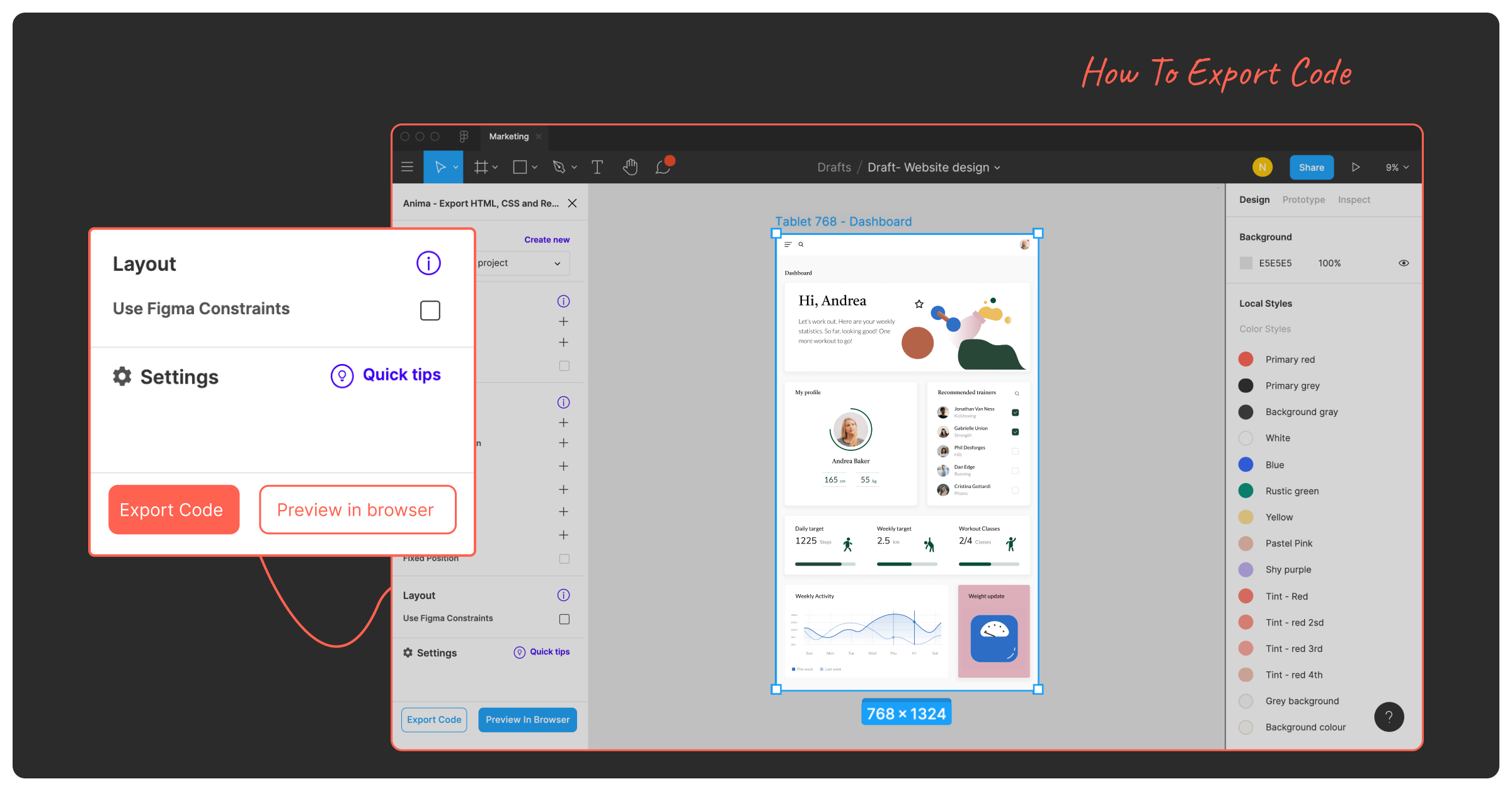
Click SHOW CODE bottom toolbar and youll get the HTML CSS code of your Figma element. Once the imports finished you can hit Done and then double-click on the file to go inside and lets. Some most intuitive Figma plugins such as HTML Generator Figma to Flutter and Swift UI Inspector make the Figma to HTML conversion process easier than ever. How To Export Code. Speeding up your conversion process much faster. Hi guys this is the first video in a series of videos where we will be converting a Figma design of a one-page website to a real website using HTML CSS an.
Your website is ready.
This feature is still early stage so dont expect it to work on large files. If you want to fiddle around click the button OPEN IN CODEPEN inside the code view. Happy to hear your thoughts and ideas on how to turn that into. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. After that just copy and paste it inside their related file and boom. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Click SHOW CODE bottom toolbar and youll get the HTML CSS code of your Figma element. Figma to HTML CSS Responsive Get Started Page with Pseudo Elements - YouTube. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. How To Export Code. So fig Figma then you wanna open up Figma.
 Source: blog.animaapp.com
Source: blog.animaapp.com
And then you just wanna drag and drop that fig file onto the Figma interface and its gonna go through and import that file into Figma for you. After that just copy and paste it inside their related file and boom. Figma - Figma to HTML Figma to html is a figma plugin that helps convert your figma design to code easily without loosi. If you want to fiddle around click the button OPEN IN CODEPEN inside the code view. Your website is ready.
Source: github.com
If you want to fiddle around click the button OPEN IN CODEPEN inside the code view. This feature is still early stage so dont expect it to work on large files. Some most intuitive Figma plugins such as HTML Generator Figma to Flutter and Swift UI Inspector make the Figma to HTML conversion process easier than ever. If you want to fiddle around click the button OPEN IN CODEPEN inside the code view. It reduces your coding work.
Source: github.com
If you want to fiddle around click the button OPEN IN CODEPEN inside the code view. - Turn your design into. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option. Speeding up your conversion process much faster. Click SHOW CODE bottom toolbar and youll get the HTML CSS code of your Figma element.
 Source: uxplanet.org
Source: uxplanet.org
Once the imports finished you can hit Done and then double-click on the file to go inside and lets. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. Your website is ready. Figma Community plugin HtmlGenerator renders any selection into its HTML equivalent with its associated CSS all indented and separated for you to copy and paste. This is the creation of the Figma community.
 Source: youtube.com
Source: youtube.com
Speeding up your conversion process much faster. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. Some most intuitive Figma plugins such as HTML Generator Figma to Flutter and Swift UI Inspector make the Figma to HTML conversion process easier than ever. - Turn your design into. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option.
 Source: youtube.com
Source: youtube.com
If you want to fiddle around click the button OPEN IN CODEPEN inside the code view. You can change the View Mode to check your items on different screen sizes. You can export unlimited Frames with support for images text shapes. Via Third-Party Export Tools Third-party tools play a vital role in making the process simpler. This is the creation of the Figma community.
Source: figma.com
It reduces your coding work. An Anima account with a Pro Plan. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. Happy to hear your thoughts and ideas on how to turn that into. Figma Community plugin HtmlGenerator renders any selection into its HTML equivalent with its associated CSS all indented and separated for you to copy and paste.
 Source: ui2html.net
Source: ui2html.net
This feature is still early stage so dont expect it to work on large files. In this article we will go over everything you need to export your design to an HTML code package and how it works. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. Figma Community plugin Convert Figma designs to high quality responsive HTML CSS React Vue and more How does it work 1 Install the plugin 2 In Figma hit cmd and search html to figma and hit enter 3 Select a layer you want to export or enter a URL you want to import Why. Speeding up your conversion process much faster.
 Source: blog.animaapp.com
Source: blog.animaapp.com
You can export unlimited Frames with support for images text shapes. You can export unlimited Frames with support for images text shapes. You can change the View Mode to check your items on different screen sizes. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option. After that just copy and paste it inside their related file and boom.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Figma Community plugin HtmlGenerator renders any selection into its HTML equivalent with its associated CSS all indented and separated for you to copy and paste. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. Click SHOW CODE bottom toolbar and youll get the HTML CSS code of your Figma element. This feature is still early stage so dont expect it to work on large files. HTML Generator is great if you want to convert your design into HTML and CSS code.
 Source: youtube.com
Source: youtube.com
You can export unlimited Frames with support for images text shapes. Some most intuitive Figma plugins such as HTML Generator Figma to Flutter and Swift UI Inspector make the Figma to HTML conversion process easier than ever. Figma to HTML. Speeding up your conversion process much faster. To achieve this you will need.
Source: figma.com
Convert A Figma Design To A Real Website HTML - Part I - YouTube. Happy to hear your thoughts and ideas on how to turn that into. To use this you just have to select nay design element of your screen and then itll show you the code related to it. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. Via Third-Party Export Tools Third-party tools play a vital role in making the process simpler.
 Source: figmaelements.com
Source: figmaelements.com
This feature is still early stage so dont expect it to work on large files. Figma to HTML CSS Responsive Get Started Page with Pseudo Elements. Some most intuitive Figma plugins such as HTML Generator Figma to Flutter and Swift UI Inspector make the Figma to HTML conversion process easier than ever. To achieve this you will need. An Anima account with a Pro Plan.
 Source: webflow.com
Source: webflow.com
Happy to hear your thoughts and ideas on how to turn that into. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. This feature is still early stage so dont expect it to work on large files. - Turn your design into. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title turn figma into html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.