Parallax scrolling css
Parallax Scrolling Css. Smooth scrolling when click on the navigation animation of the hamburger click openclose the click menu. If the scroll happens within the container we can rely on CSS. Chrome Firefox Opera Safari. Viewing 15 posts - 1 through 15 of 20 total 1 2 Author.
 25 Pure Css Parallax Scrolling Examples Bashooka From bashooka.com
25 Pure Css Parallax Scrolling Examples Bashooka From bashooka.com
Unfortunately these properties are not yet supported in all browsers. Auf diese Weise verleiht er den Seiten das Gefühl von Tiefe und lässt sie dynamischer aussehen. Viewing 15 posts - 1 through 15 of 20 total 1 2 Author. Pure CSS Parallax. Heres a much more practical parallax effect with a fixed background and. Parallax is a 3d.
The Great Fall designed by CJ Gammon is one of the most unique interfaces Ive ever found.
The forums ran from 2008-2020 and are now closed and viewable here as an archive. Chrome Firefox Opera Safari. Viewing 15 posts - 1 through 15 of 20 total 1 2 Author. Parallax scrolling is a technique used to make background images appear as if theyre moving slower than their surrounding foreground elements when scrolling through a web page. Er lässt das Hintergrundbild mit einer geringeren Geschwindigkeit im Vergleich zu dem Vordergrundbild bewegen wenn man die Seite nach unten scrollt. The Great Fall designed by CJ Gammon is one of the most unique interfaces Ive ever found.
 Source: youtube.com
Source: youtube.com
Heres a much more practical parallax effect with a fixed background and. This topic is empty. The forums ran from 2008-2020 and are now closed and viewable here as an archive. Here we set a few additional properties that ensure that the scrolling happens within our parallax-container element. Auf diese Weise verleiht er den Seiten das Gefühl von Tiefe und lässt sie dynamischer aussehen.
 Source: bashooka.com
Source: bashooka.com
An image is moved at a different speed than the foreground content while scrolling. The scroll-behavior and scroll-snap-type CSS properties are amazing tools for creating landing pages without using js. Er lässt das Hintergrundbild mit einer geringeren Geschwindigkeit im Vergleich zu dem Vordergrundbild bewegen wenn man die Seite nach unten scrollt. August 23 2011 at 123 pm 34048. Use CSS to scroll the parallax impact.
 Source: electerious.medium.com
Source: electerious.medium.com
Unter Parallax Scrolling Bewegungsparallaxe versteht man einen Panoramablick der entsteht wenn sich Inhalt und der Hintergrund oder mehrere Hintergrundebenen mit unterschiedlichen Geschwindigkeiten bewegen und so den Eindruck von räumlicher Tiefe erzeugen. I took a look at this post that talks about parallax scrolling and well i. Parallax scrolling is a technique used to make background images appear as if theyre moving slower than their surrounding foreground elements when scrolling through a web page. Simple animation of links and buttons with the css-property cubic-bezier. Pure CSS Parallax.
 Source: joomshaper.com
Source: joomshaper.com
10 Pure CSS Parallax Scrolling Effect CSS Parallax Scrolling Effect Code Sippet for Web Designer. Theres a great write-up of this approach by Paul Lewis and Robert Flack that goes into more detail. Auf diese Weise verleiht er den Seiten das Gefühl von Tiefe und lässt sie dynamischer aussehen. Pure CSS Parallax. Parallax scrolling is a web site trend where the background content ie.
 Source: youtube.com
Source: youtube.com
Auf diese Weise verleiht er den Seiten das Gefühl von Tiefe und lässt sie dynamischer aussehen. In this demo of Css-only parallax effect you can see how your pages will be scrolled as you. I took a look at this post that talks about parallax scrolling and well i. Here we set a few additional properties that ensure that the scrolling happens within our parallax-container element. It utilizes CSS3 transform to make the animation and it works falls back on all positioning based on the cursor movement.
 Source: themes.artbees.net
Source: themes.artbees.net
Parallax scrolling is a web site trend where the background content ie. This topic is empty. Click on the links below to see the difference between a website with and without parallax scrolling. While this example uses CSS and JavaScript for the positioning of the elements on scroll its possible to create a parallax effect using pure CSS. Parallax Image Scroll.
 Source: templatemonster.com
Source: templatemonster.com
Chrome Firefox Opera Safari. Parallax scrolling is a graphic technique when background and foreground images move with different speeds creating a depth effect. The Great Fall designed by CJ Gammon is one of the most unique interfaces Ive ever found. It utilizes CSS3 transform to make the animation and it works falls back on all positioning based on the cursor movement. Chrome Firefox Opera Safari.
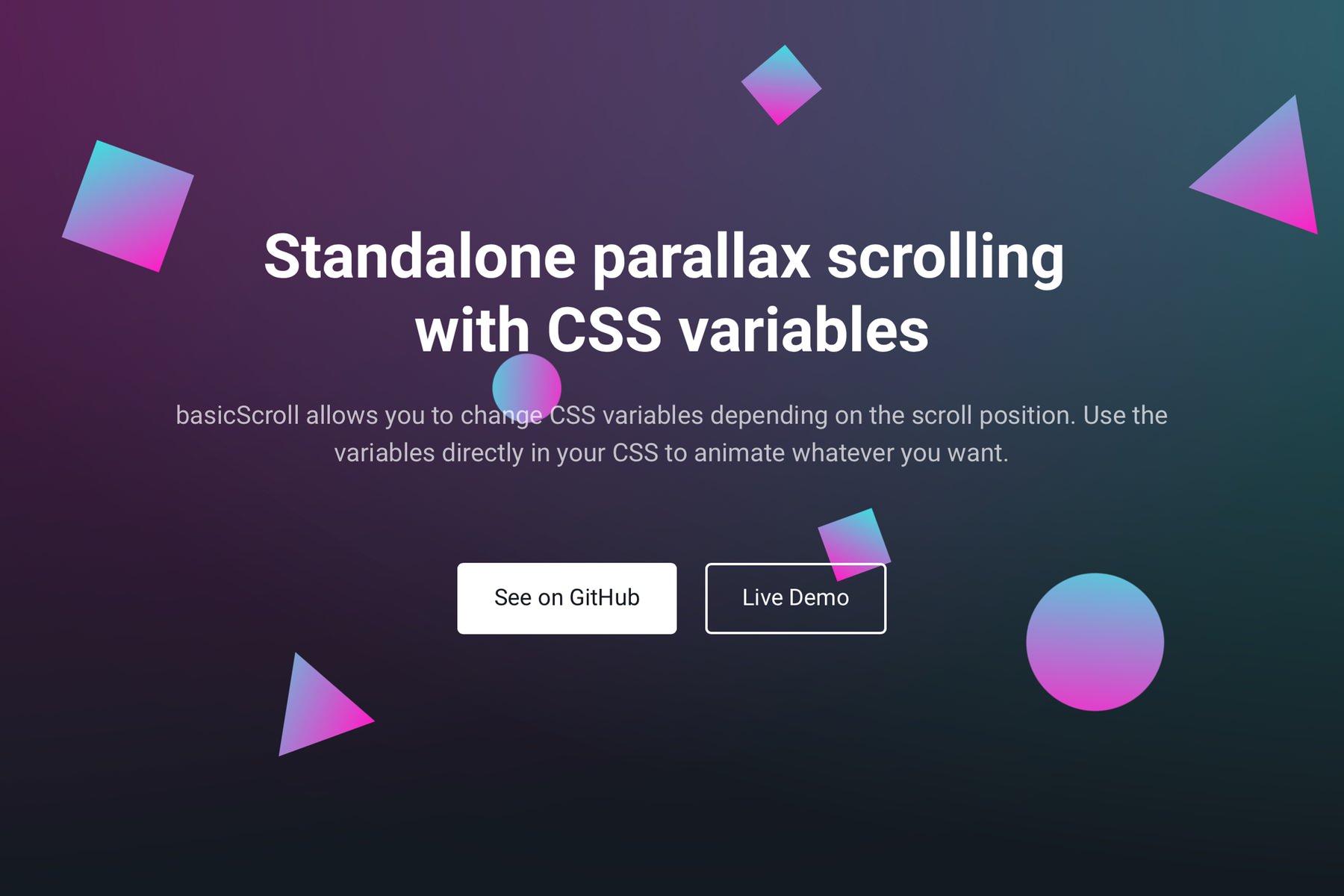
 Source: basicscroll.electerious.com
Source: basicscroll.electerious.com
Parallax Scrolling einfach erklärt Parallax gehört zu einem der beliebtesten Effekte in Webdesign. Smooth scrolling when click on the navigation animation of the hamburger click openclose the click menu. Parallax scrolling is a web site trend where the background content ie. Pure CSS parallax scrolling websites Chris Coyier on Aug 11 2014 Updated on Apr 9 2018 DataStax Astra Open multi-cloud stack for modern apps Keith Clark explains the core concept behind parallax scrolling eg. So instead of scrolling a user would click an in-page link and the page would then scroll updown to the new section.
 Source: medium.com
Source: medium.com
The scroll-behavior and scroll-snap-type CSS properties are amazing tools for creating landing pages without using js. If the scroll happens within the container we can rely on CSS. Pure CSS parallax scrolling websites Chris Coyier on Aug 11 2014 Updated on Apr 9 2018 DataStax Astra Open multi-cloud stack for modern apps Keith Clark explains the core concept behind parallax scrolling eg. Parallax Image Scroll. The scroll-behavior and scroll-snap-type CSS properties are amazing tools for creating landing pages without using js.
 Source: wix.com
Source: wix.com
While this example uses CSS and JavaScript for the positioning of the elements on scroll its possible to create a parallax effect using pure CSS. Use CSS to scroll the parallax impact. In this effect as we scroll the background of the webpages moves at a different speed than the foreground making it look brilliant to the eyes. It was widely used in early pseudo-3D video games improving the gameplay with illusion of volume and dynamism. Theres a great write-up of this approach by Paul Lewis and Robert Flack that goes into more detail.
 Source: bashooka.com
Source: bashooka.com
While this example uses CSS and JavaScript for the positioning of the elements on scroll its possible to create a parallax effect using pure CSS. Smooth scrolling when click on the navigation animation of the hamburger click openclose the click menu. Pure CSS Parallax. This plugin is simple and easy to use. Viewing 15 posts - 1 through 15 of 20 total 1 2 Author.
 Source: youtube.com
Source: youtube.com
Viewing 15 posts - 1 through 15 of 20 total 1 2 Author. Parallax is a 3d effect used in various websites to make webpages attractive. The scroll-behavior and scroll-snap-type CSS properties are amazing tools for creating landing pages without using js. This topic is empty. Its a great approach and seems to perform well.
 Source: medium.com
Source: medium.com
So instead of scrolling a user would click an in-page link and the page would then scroll updown to the new section. In this demo of Css-only parallax effect you can see how your pages will be scrolled as you. Pure CSS Parallax. This plugin is simple and easy to use. The key is using internal page links.
 Source: dribbble.com
Source: dribbble.com
Parallax scrolling is a technique used to make background images appear as if theyre moving slower than their surrounding foreground elements when scrolling through a web page. This effect is a great visual but an easy method to implement with the help of CSS. Viewing 15 posts - 1 through 15 of 20 total 1 2 Author. Parallax scrolling is a graphic technique when background and foreground images move with different speeds creating a depth effect. It was widely used in early pseudo-3D video games improving the gameplay with illusion of volume and dynamism.
 Source: webdevtrick.com
Source: webdevtrick.com
Its a great approach and seems to perform well. 10 Pure CSS Parallax Scrolling Effect CSS Parallax Scrolling Effect Code Sippet for Web Designer. While this example uses CSS and JavaScript for the positioning of the elements on scroll its possible to create a parallax effect using pure CSS. The Great Fall designed by CJ Gammon is one of the most unique interfaces Ive ever found. Parallax scrolling effect using CSS.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title parallax scrolling css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.