Mobile form ux
Mobile Form Ux. So we have put together a list of 20 of the latest and most impressive mobile UI design examples and templates from Dribbble in 2019. One of the primary considerations in mobile form design is how a user can best interact with the form. UX is focused on less tangible aspects of your form such as how easy it is to scan through it with your eyes how obvious it is what to do next and how well the form functions on mobile. The best way to avoid mistakes and increase the number of conversions is to simplify the form design as much as possible and have a minimal number of fields.
 Mobile Form Usability By Nick Babich By Nick Babich Ux Planet From uxplanet.org
Mobile Form Usability By Nick Babich By Nick Babich Ux Planet From uxplanet.org
UX designers should reduce those challenges wherever possible by following established accessibility best practices. Hier gibt es Neuwagen Gebrauchtwagen Youngtimer Oldtimer Kleinwagen und Kompakte luxuriöse Limousinen und günstige Autos. Container interactable input area 2. Or in short a form that converts. Linkedin is a good example of. A lot has been said on this topic from the discussion on usability of web-forms in the 90s to when these web-forms were tailored to handsets and to current day when UX experts have various opinions on what makes forms user-friendly as in this and this and this.
For long forms you need to include a you are here feature that keeps the person orientated while also giving the ability to estimate how much time is remaining.
On a deeper level UX is focused on the entire customer experience when dealing with your business. The right screenshot is something Ive seen online. A lot has been said on this topic from the discussion on usability of web-forms in the 90s to when these web-forms were tailored to handsets and to current day when UX experts have various opinions on what makes forms user-friendly as in this and this and this. Here ar e key elements of the basic Text field. Logins are already difficult enough for users so making them even more complex is not the smartest decision for your mobile app. As such designers have to think through exactly how the forms can offer the best user experience by enabling excellent accessibility ease-of-use and making effective use of the limited height and width.
 Source: blog.mobiscroll.com
Source: blog.mobiscroll.com
Container interactable input area 2. So we have put together a list of 20 of the latest and most impressive mobile UI design examples and templates from Dribbble in 2019. Mobile Form Design. Users who have visual or cognitive impairments face greater challenges when completing mobile forms. Sign up is the last thing users want to do.
 Source: lvivity.com
Source: lvivity.com
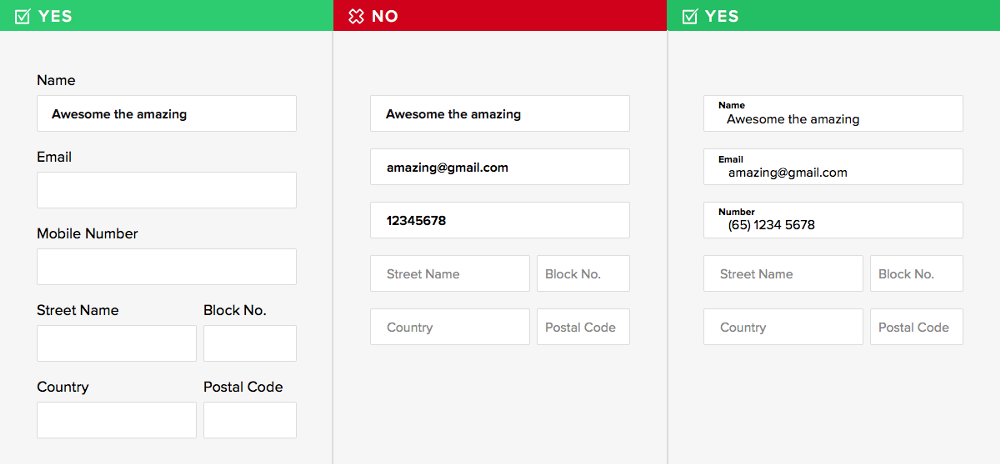
However for visually or cognitively impaired users its important that forms. Users who have visual or cognitive impairments face greater challenges when completing mobile forms. Its easy to mistake some of these fields for being filled in. The best way to avoid mistakes and increase the number of conversions is to simplify the form design as much as possible and have a minimal number of fields. Linkedin is a good example of.
 Source: smashingmagazine.com
Source: smashingmagazine.com
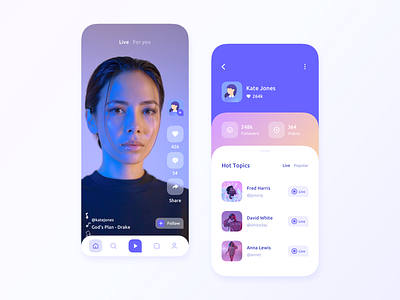
Jack AI Employment Agent. Its easy to mistake some of these fields for being filled in. So we have put together a list of 20 of the latest and most impressive mobile UI design examples and templates from Dribbble in 2019. However for visually or cognitively impaired users its important that forms. Following are some of the tips that could help an Interaction Designer create better registration and login forms.
![]() Source: uxmovement.com
Source: uxmovement.com
Jack AI Employment Agent. Define the value proposition. Forms are difficult. The mobile form design is the interaction step with the user in mobile application design including registration subscription user feedback questionnaire forms purchase and sales transactions and so on. UX designers should reduce those challenges wherever possible by following established accessibility best practices.
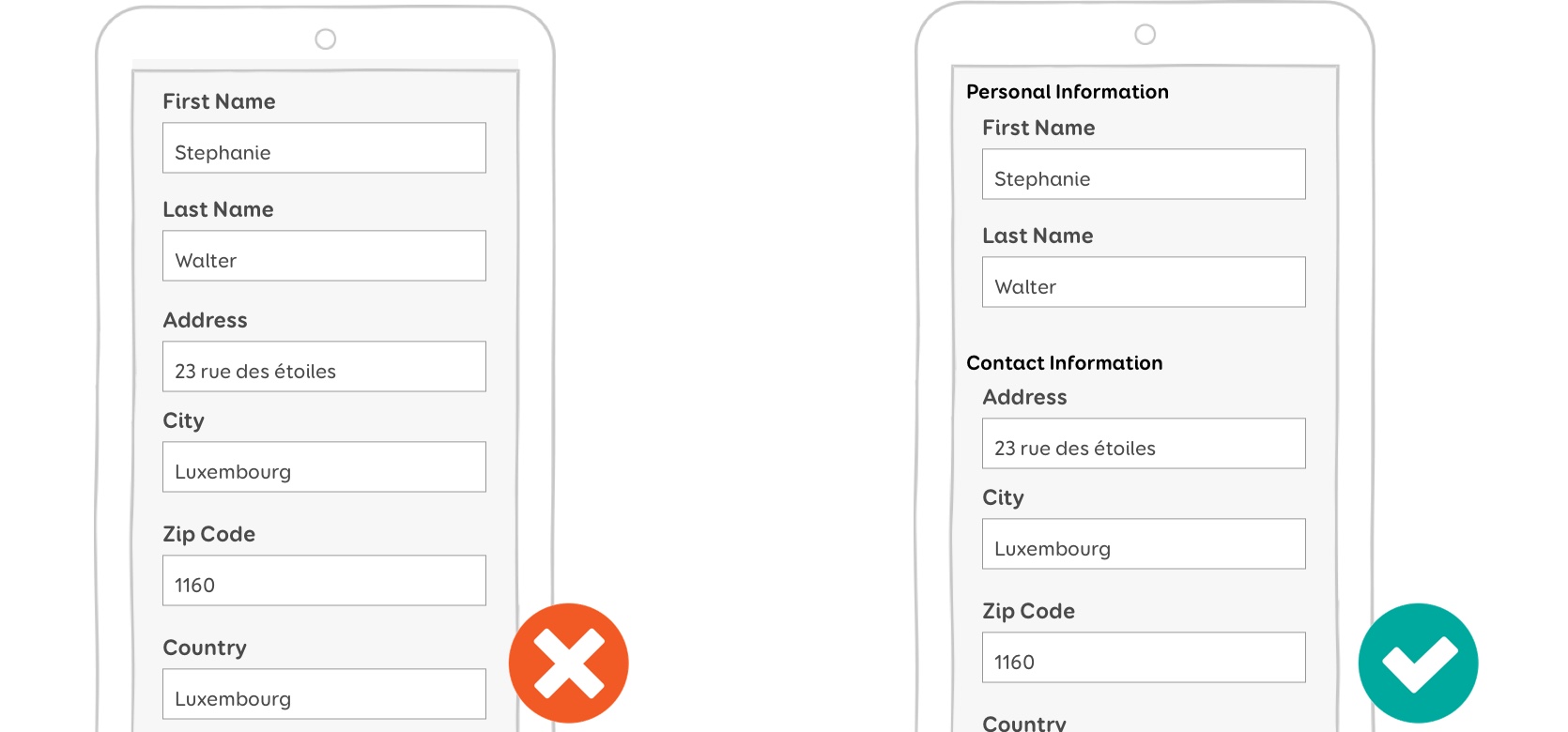
 Source: lvivity.com
Source: lvivity.com
Have the message crisp and sharp. If you place captions on the left hand side the form. Using simple fonts and a background with geometric shapes it makes your mobile app modern looking as well as elegant and quite sophisticated. Du kannst Dein Auto gebraucht verkaufen Neuwagen- und Gebrauchtwagenverkäufer kontaktieren Dich über die Finanzierung informieren. Jack AI Employment Agent is a very cute mobile UI design shot by Maciej Dyjak.
 Source: medium.com
Source: medium.com
However for visually or cognitively impaired users its important that forms. Avoid extra large and unfamiliar login form designs and make input fields clearly visible. Avoid fields and questions which you can postpone or abandon. A lot has been said on this topic from the discussion on usability of web-forms in the 90s to when these web-forms were tailored to handsets and to current day when UX experts have various opinions on what makes forms user-friendly as in this and this and this. Hier gibt es Neuwagen Gebrauchtwagen Youngtimer Oldtimer Kleinwagen und Kompakte luxuriöse Limousinen und günstige Autos.
 Source: uxplanet.org
Source: uxplanet.org
Clearly defining the value proposition of filling out the form. Jack AI Employment Agent. Linkedin is a good example of. Container interactable input area 2. Or in short a form that converts.
 Source: uxplanet.org
Source: uxplanet.org
Input text entered into the text field 3. UX is focused on less tangible aspects of your form such as how easy it is to scan through it with your eyes how obvious it is what to do next and how well the form functions on mobile. Text fields allow users to enter text into a UI. UX designers should reduce those challenges wherever possible by following established accessibility best practices. Jack is an AI-based app.
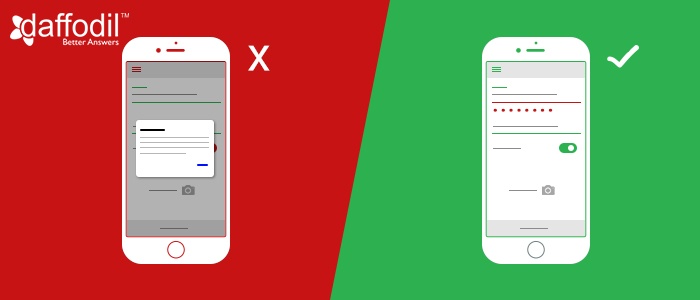
 Source: insights.daffodilsw.com
Source: insights.daffodilsw.com
Text fields allow users to enter text into a UI. 10 UX Guidelines When designing your mobile forms explains Bullock its important to keep things simple and make them as quick as possible. Here ar e key elements of the basic Text field. Forms are difficult. If it happens to me it will happen to your users trust me on that one.
 Source: smashingmagazine.com
Source: smashingmagazine.com
10 UX Guidelines When designing your mobile forms explains Bullock its important to keep things simple and make them as quick as possible. Mobilede ist Deutschlands größter Fahrzeugmarkt auf dem Du einfach ein Auto kaufen oder verkaufen kannst. Place Field Names on Top. Container interactable input area 2. Have the message crisp and sharp.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Du kannst Dein Auto gebraucht verkaufen Neuwagen- und Gebrauchtwagenverkäufer kontaktieren Dich über die Finanzierung informieren. A good form design can help improve user experience increase conversion rate and achieve better marketing results. A lot has been said on this topic from the discussion on usability of web-forms in the 90s to when these web-forms were tailored to handsets and to current day when UX experts have various opinions on what makes forms user-friendly as in this and this and this. Short forms are filled out in a couple of minutes long forms can take hours and it is expected that people will take breaks between sessions. The ultimate goal of a website or a mobile application is conversion and forms play a vital role in doing so.
 Source: uxmovement.medium.com
Source: uxmovement.medium.com
Have the message crisp and sharp. Short forms are filled out in a couple of minutes long forms can take hours and it is expected that people will take breaks between sessions. Forms are more difficult to complete on mobile and everything feels like it takes longer than it should. A simple login form will improve your user experience. Many mobile applications use a stylish login form which is easy to navigate.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Mobilede ist Deutschlands größter Fahrzeugmarkt auf dem Du einfach ein Auto kaufen oder verkaufen kannst. Forms are more difficult to complete on mobile and everything feels like it takes longer than it should. Logins are already difficult enough for users so making them even more complex is not the smartest decision for your mobile app. Users who have visual or cognitive impairments face greater challenges when completing mobile forms. Or in short a form that converts.
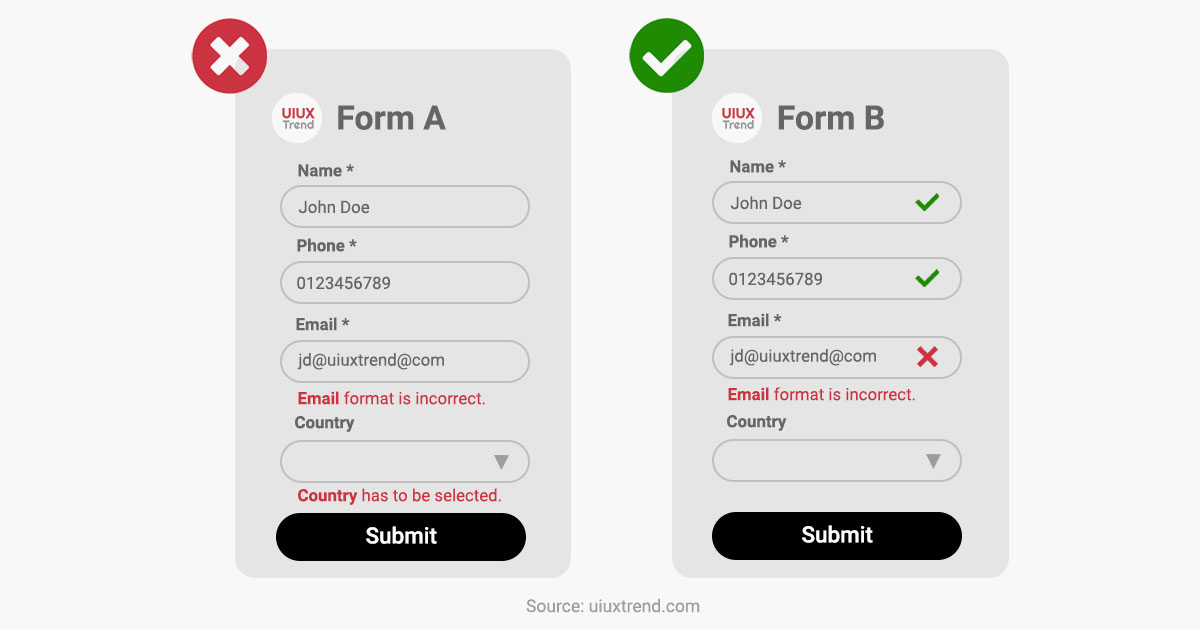
 Source: uiuxtrend.com
Source: uiuxtrend.com
A lot has been said on this topic from the discussion on usability of web-forms in the 90s to when these web-forms were tailored to handsets and to current day when UX experts have various opinions on what makes forms user-friendly as in this and this and this. Du kannst Dein Auto gebraucht verkaufen Neuwagen- und Gebrauchtwagenverkäufer kontaktieren Dich über die Finanzierung informieren. The best way to avoid mistakes and increase the number of conversions is to simplify the form design as much as possible and have a minimal number of fields. Designing forms for mobile devices can prove to be something of a headache due to the screen size constraints and lack of a cursor. Jack AI Employment Agent.
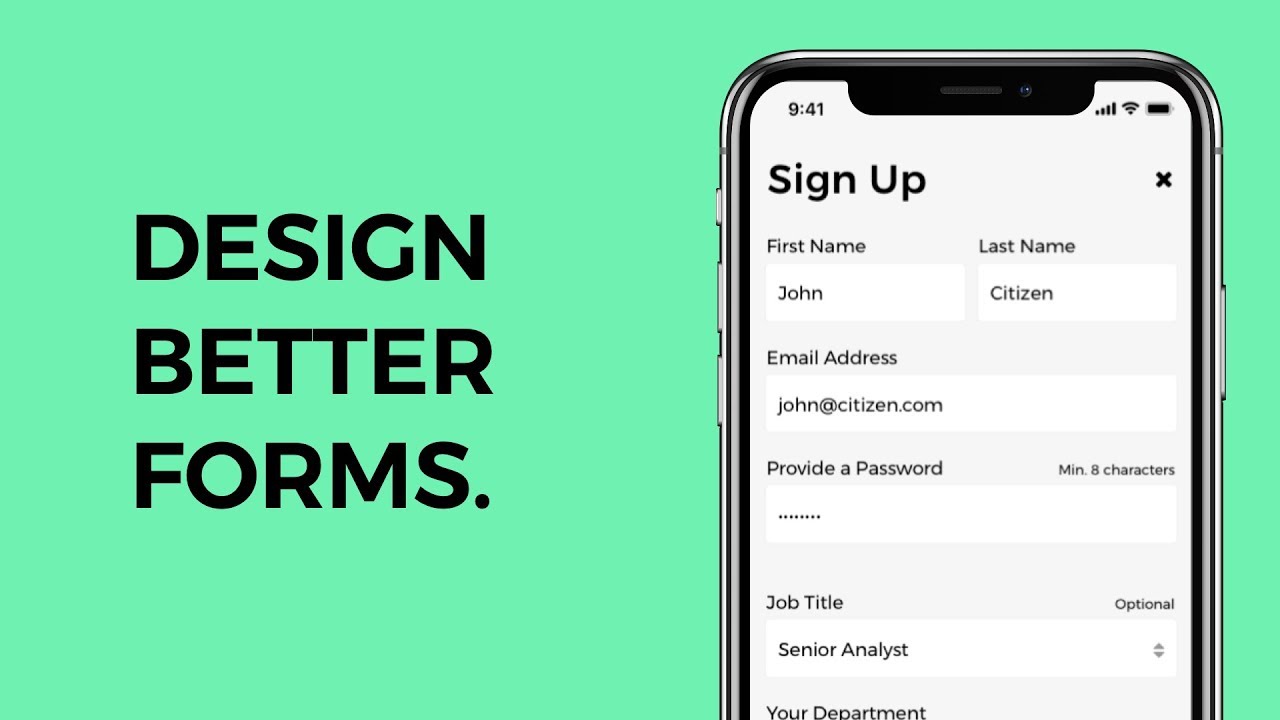
 Source: youtube.com
Source: youtube.com
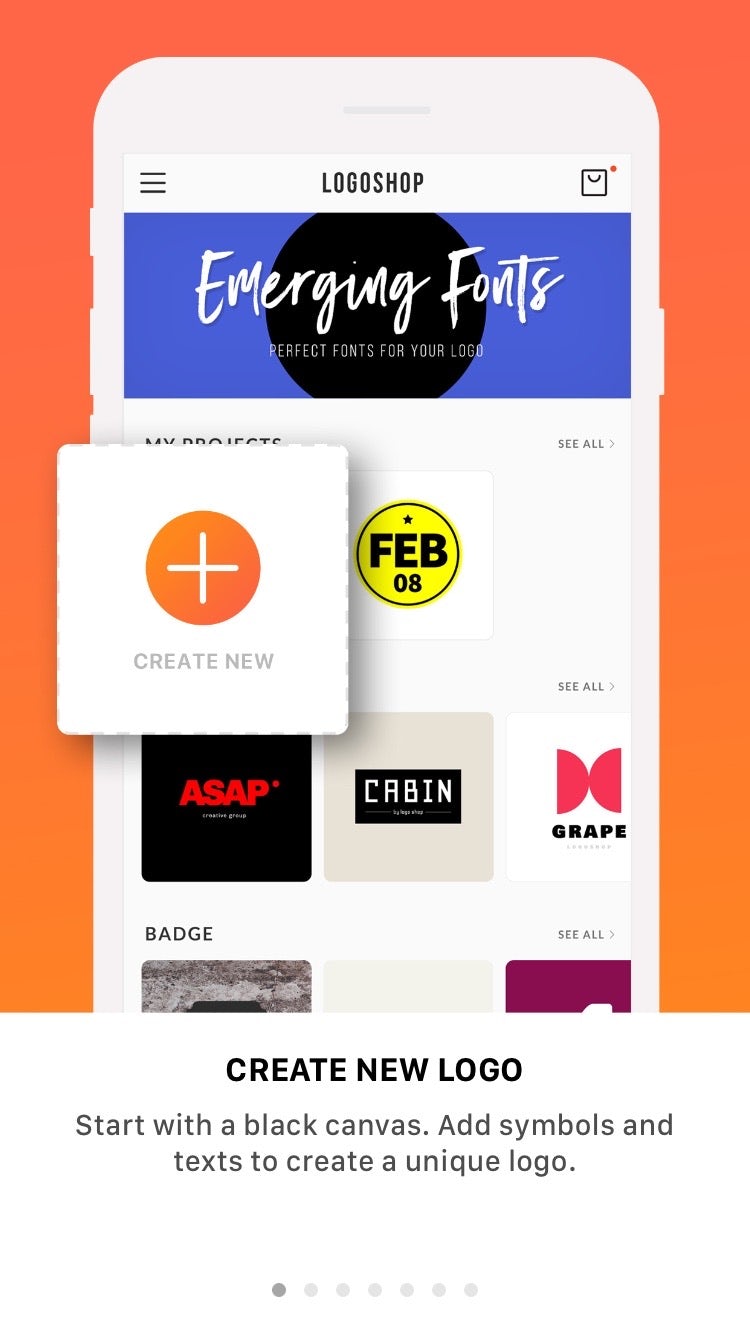
Mobile Form Design. Jack is an AI-based app. Hier gibt es Neuwagen Gebrauchtwagen Youngtimer Oldtimer Kleinwagen und Kompakte luxuriöse Limousinen und günstige Autos. Mobile Form Design. The right screenshot is something Ive seen online.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mobile form ux by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.