How to use a mockup in photoshop
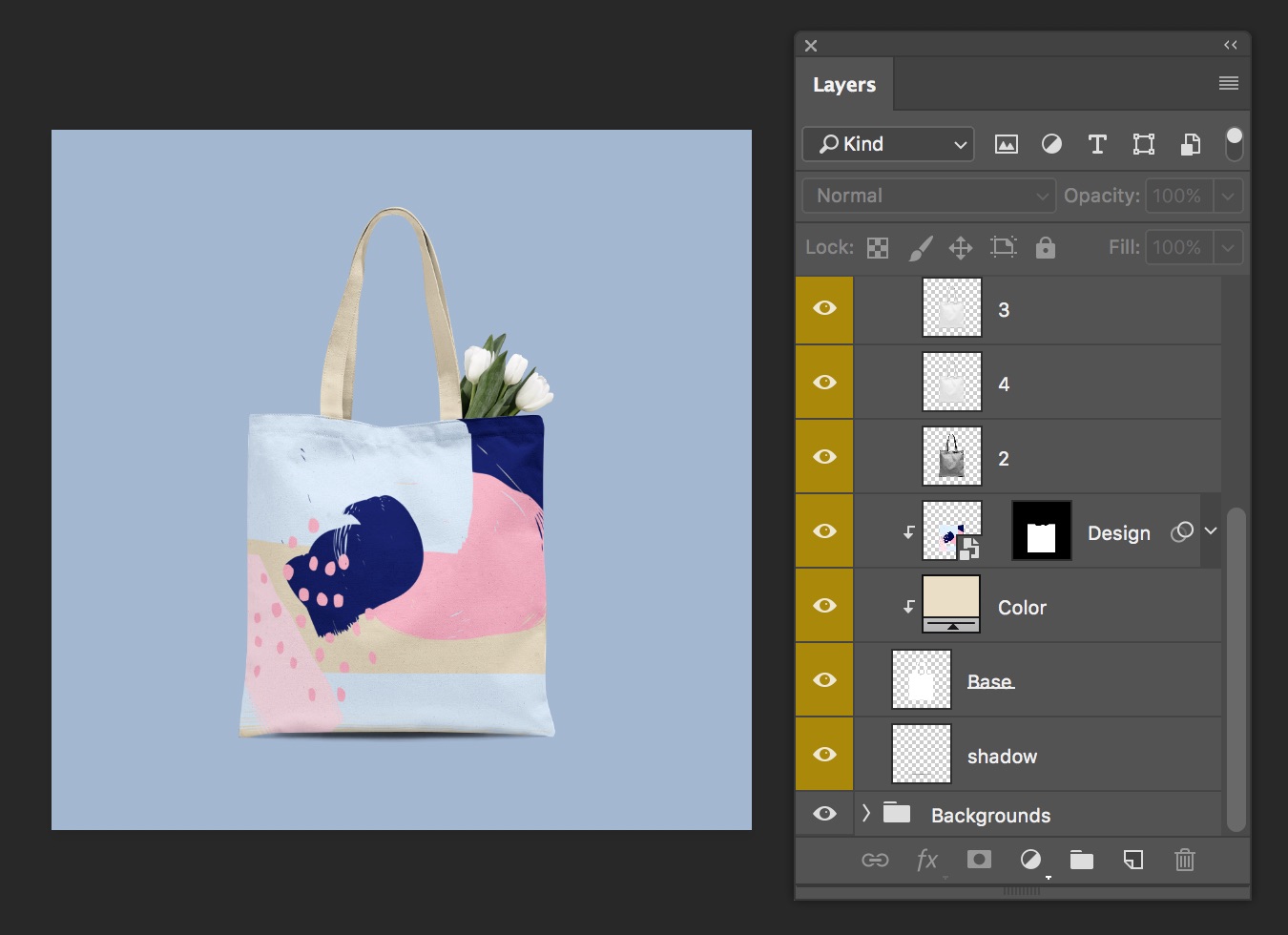
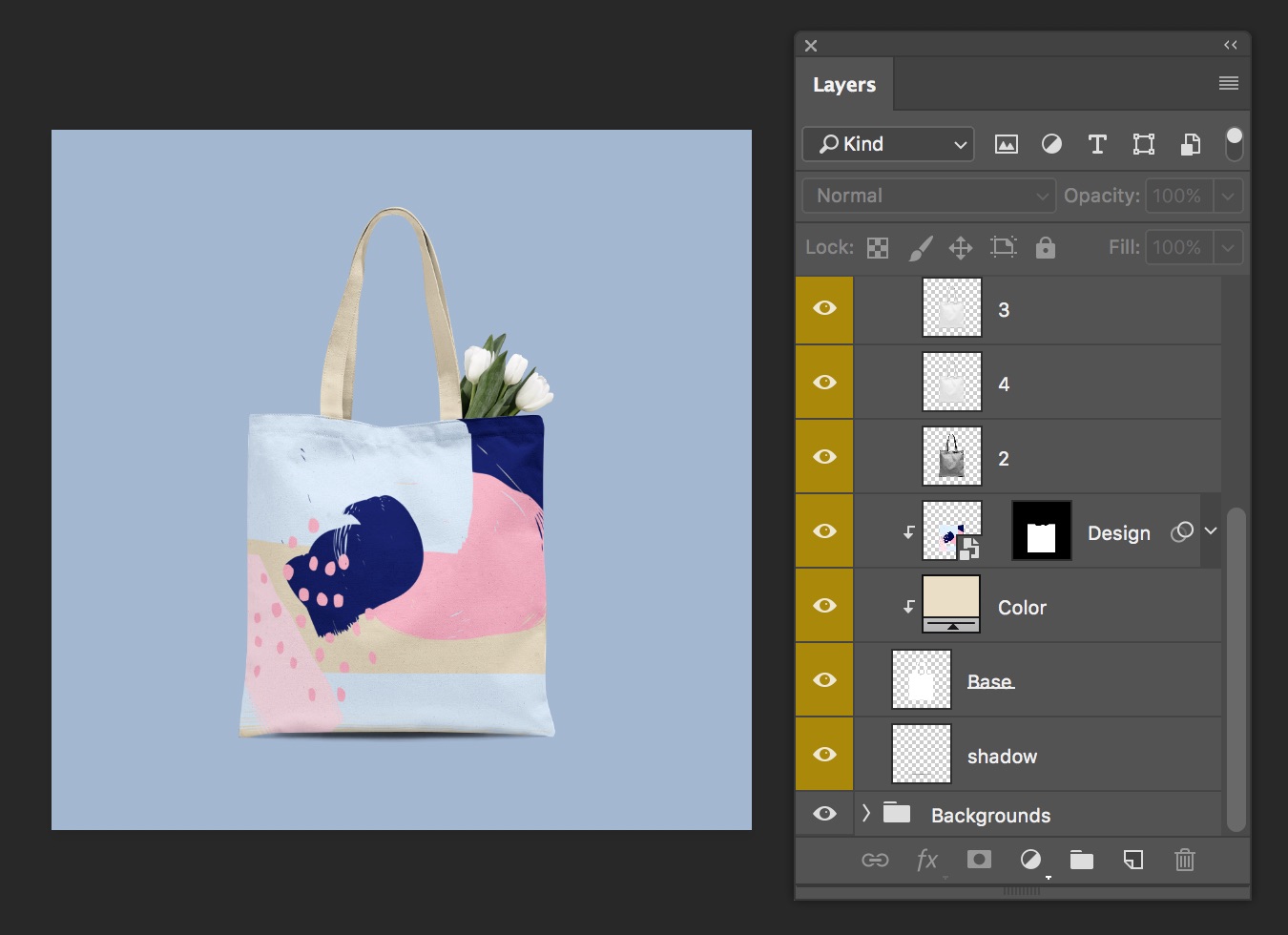
How To Use A Mockup In Photoshop. To make a convincing mockup you need to make sure that the scene is accurate. What layers you find depends on how complex and detailed the mockup is. Open the zipped folder and look for the file that ends withpsd. The first thing you want to do is take a look at the layers.
 How To Use A Mockup Template In 3 Easy Steps Creative Market Blog From creativemarket.com
How To Use A Mockup Template In 3 Easy Steps Creative Market Blog From creativemarket.com
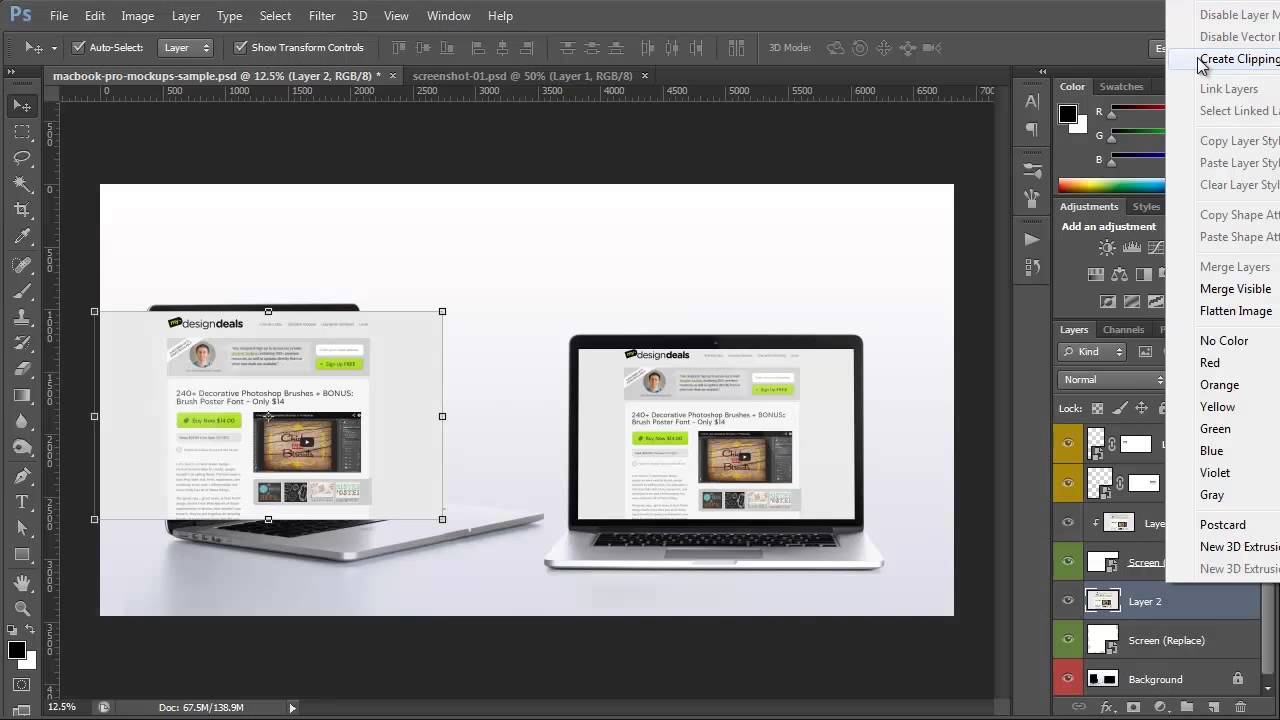
How to Put Your Design on a Mockup in Photoshop Using Adobe Photoshop for mockups. If you want to create an iPhone mockup you can use an iPhone template or create your own phone case mockup in Photoshop. Lets learn how to use mockups in Cricut Design Space Photoshop and Canva. These are all editable. Draw your shape Draw a simple shape using the Shape tool in the toolbar. All you have to do is open the PSD template with Photoshop drop your own design into the Smart Layer then let the template work its magic in applying your design to the product.
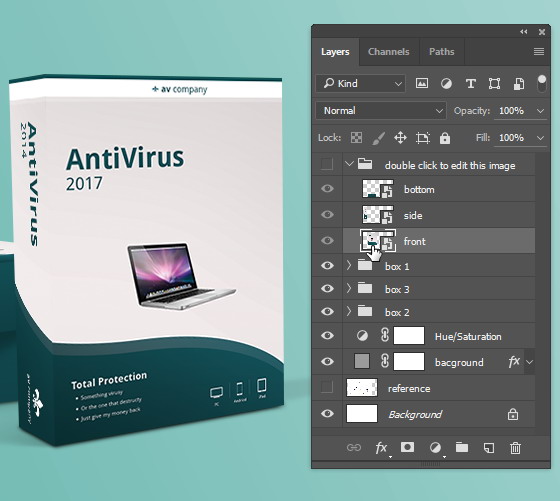
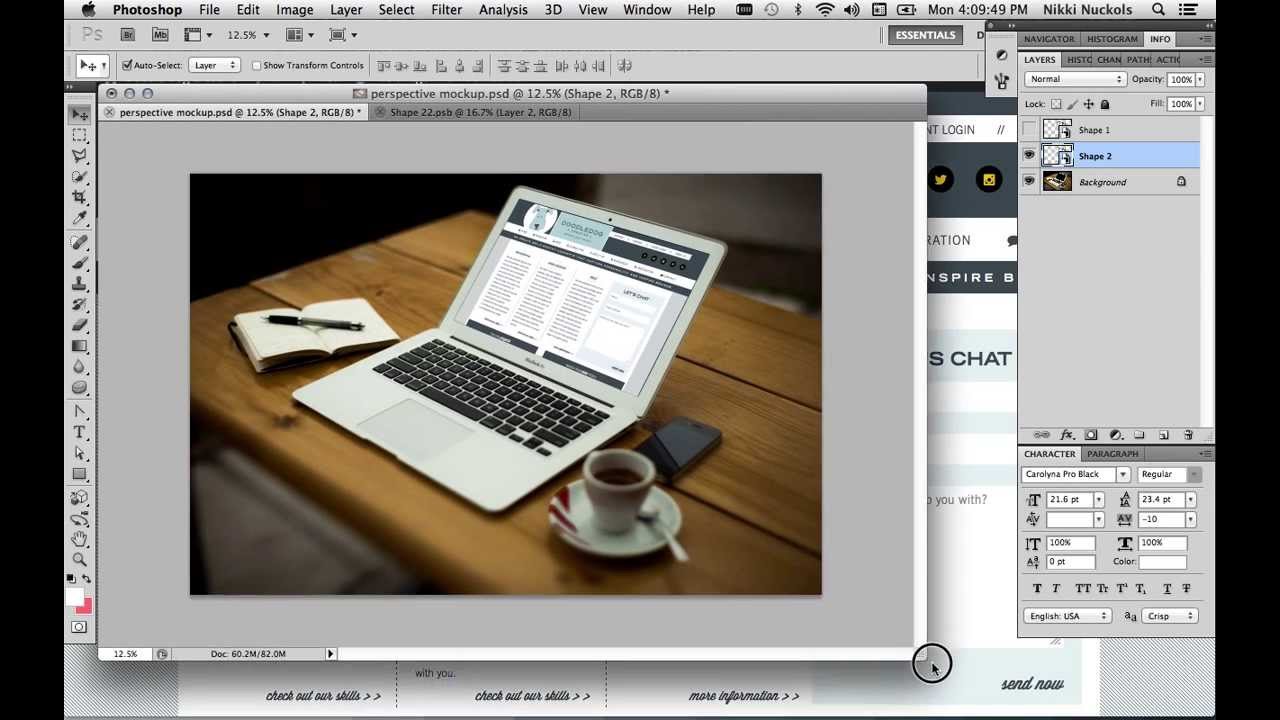
Double click on it in the layers palette.
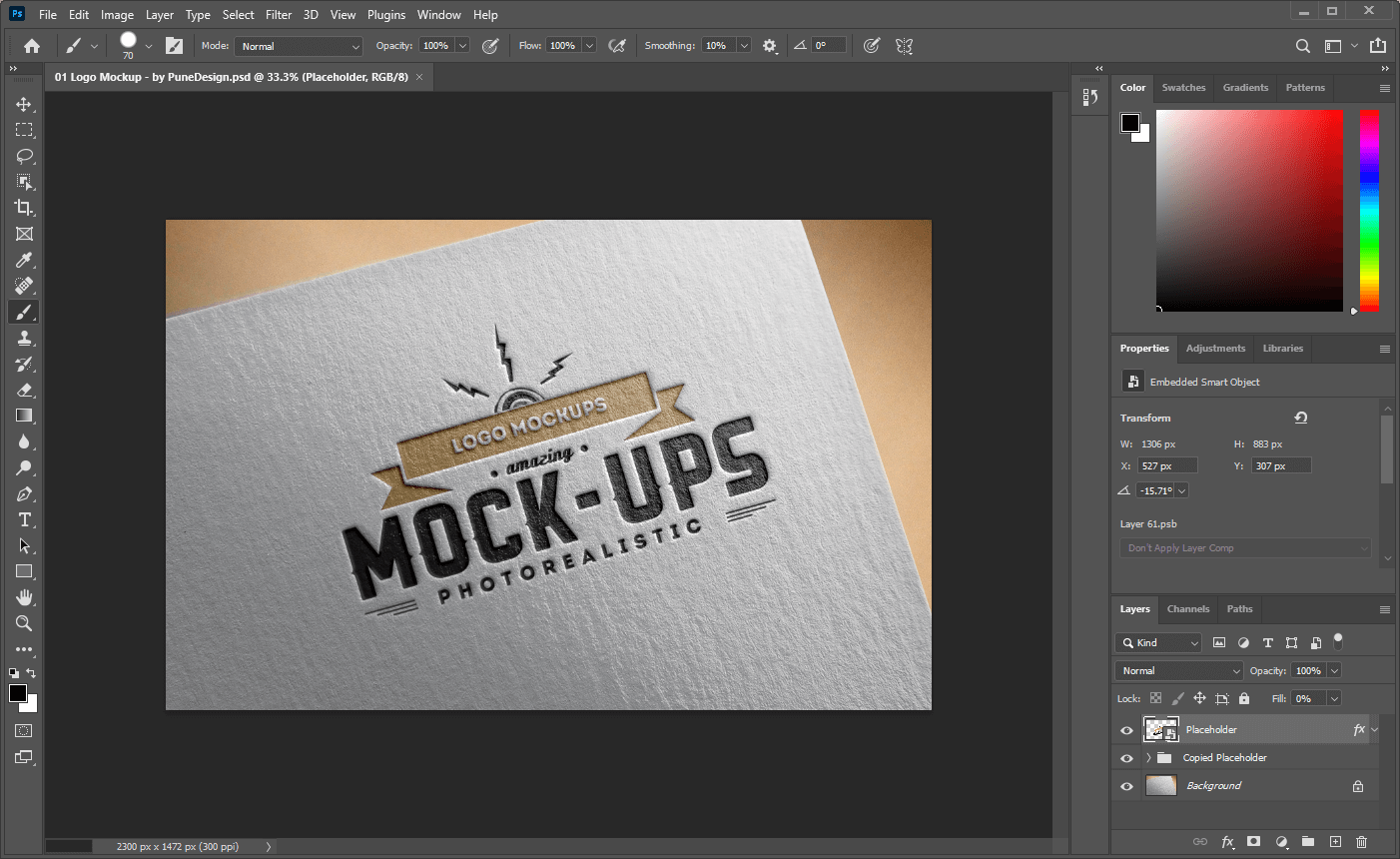
Mockup tutorial - how to use photoshop mockups for logo presentations. The below image is an example of a product I made using the magic of Photoshop and a mockup. Adobe photoshop tutorialHi everybody. How to Make a Mockup in Adobe Photoshop Step 1. The first thing you want to do is take a look at the layers. Understanding the structure of the layers is important because you are going to be replacing them with your own content.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
The Easy Way to Create Product Mockups in Photoshop Step Two. Smart Objects can apply all kinds of creative work to realistic imagery with the right setup. It doesnt have to line up. A mockup photo of blank mugs. The Easy Way to Create Product Mockups in Photoshop Step Two.
 Source: kellyleighcreates.com
Source: kellyleighcreates.com
The below image is an example of a product I made using the magic of Photoshop and a mockup. In this tutorial we are going to learn how to use photoshop mockups to showcase. Select file from the top panel. Drawstring Bag Mockup by Custom Scene. We may end up with tens or maybe hundreds of.
 Source: photoshopstar.com
Source: photoshopstar.com
Open the file named Hand1_Transparentpsd in Photoshop. 3- The file will appear in your workspace. You will find plenty of PSD mockup files to work with around the web this includes both free and paid items. 2- Select the mock up file you would like to use. Adobe photoshop tutorialHi everybody.
 Source: photoshopstar.com
Source: photoshopstar.com
What layers you find depends on how complex and detailed the mockup is. You can use any image editing program to use a JPG file. Smart Objects can apply all kinds of creative work to realistic imagery with the right setup. A mockup photo of blank mugs. 1- Open Photoshop.
 Source: stukent.com
Source: stukent.com
Download the zipped folder and extract the separate files from the package. As far as paid mockups are concerned Creative Market has an entire category devoted to them. Open the file named Hand1_Transparentpsd in Photoshop. Be sure to read the file formats included when you purchase Mockups. Open the zipped folder and look for the file that ends withpsd.
 Source: mediamodifier.com
Source: mediamodifier.com
If youd like to learn more about using Mockups with Silhouette Studio please CLICK HERE. The one I chose to use includes a hand holding the device. The first thing you want to do is take a look at the layers. What layers you find depends on how complex and detailed the mockup is. To begin editing this mockup were going to be opening the mockuppsd file in photoshop.
 Source: creativemarket.com
Source: creativemarket.com
Drawstring Bag Mockup by Custom Scene. How to present your logo with mockup. The one I chose to use includes a hand holding the device. There are lots of product mock-ups available on the marketplace. 1- Open Photoshop.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
For this demonstration I will be using this printed paper mockup by Pune Design. For this demonstration I will be using this printed paper mockup by Pune Design. The only things I used to create these mugs are. This is the editable mockup file. You will find plenty of PSD mockup files to work with around the web this includes both free and paid items.
 Source: mediamodifier.com
Source: mediamodifier.com
A mockup is a file that allows you to create a sample of your product or show your work in a real-world setting without actually having to create a physical product. To make a convincing mockup you need to make sure that the scene is accurate. This is the editable mockup file. To begin editing this mockup were going to be opening the mockuppsd file in photoshop. You will find plenty of PSD mockup files to work with around the web this includes both free and paid items.
 Source: youtube.com
Source: youtube.com
As far as paid mockups are concerned Creative Market has an entire category devoted to them. How to present your logo with mockup. The one I chose to use includes a hand holding the device. Lets jump to learning how to use a mockup template in 3 easy steps. On the right in the layers palette you will see the smart objects.
 Source: logosbynick.com
Source: logosbynick.com
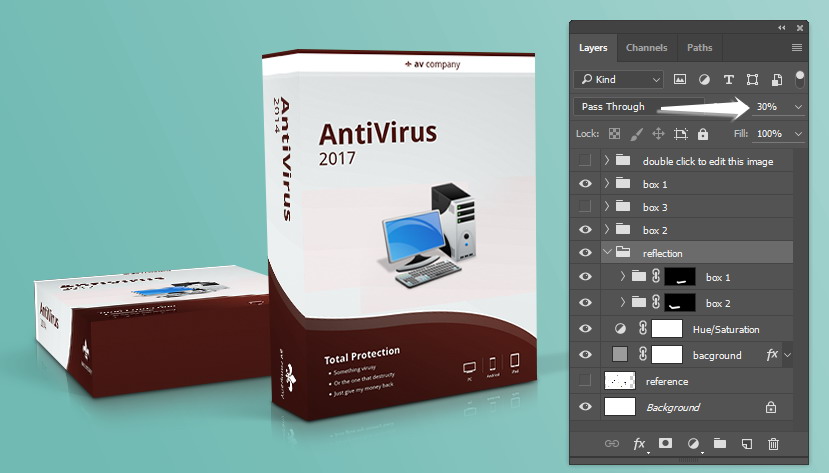
The second option may sound complicated but it gives you more flexibility. We may end up with tens or maybe hundreds of. As seen on the reference image we are going to draw three boxes. Once located double-click the file to open it with Photoshop. The one I chose to use includes a hand holding the device.
 Source: blog.storyblocks.com
Source: blog.storyblocks.com
PSD mockups are pre-made Photoshop templates that are intended to give your designs a real-world look and feel. Mockup tutorial - how to use photoshop mockups for logo presentations - YouTube. Lets jump to learning how to use a mockup template in 3 easy steps. All you have to do is open the PSD template with Photoshop drop your own design into the Smart Layer then let the template work its magic in applying your design to the product. We may end up with tens or maybe hundreds of.
 Source: bydawnnicole.com
Source: bydawnnicole.com
As seen on the reference image we are going to draw three boxes. Smart Objects can apply all kinds of creative work to realistic imagery with the right setup. Drawstring Bag Mockup by Custom Scene. To make a convincing mockup you need to make sure that the scene is accurate. Mockup tutorial - how to use photoshop mockups for logo presentations.
 Source: youtube.com
Source: youtube.com
Be sure to read the file formats included when you purchase Mockups. 1- Open Photoshop. Lets jump to learning how to use a mockup template in 3 easy steps. In this tutorial I will show you how to create phone case mockups in Photoshop using a photo as a base. In this tutorial we are going to learn how to use photoshop mockups to showcase.
 Source: youtube.com
Source: youtube.com
Smart Objects can apply all kinds of creative work to realistic imagery with the right setup. There are lots of product mock-ups available on the marketplace. Select file from the top panel. Using layers and other adjustments in a mockup allows you to apply realistic effects to your design and quickly customize your content all while preserving the original for-placement and design files. We may end up with tens or maybe hundreds of.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to use a mockup in photoshop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.