How to put an image on transparent background
How To Put An Image On Transparent Background. Choose File and click Open. It simply means that you can use any transparent image on your company website and put your main image or logo on it. Choose your desired image and open it. Easy technique to insert an image on top of another and set a transparent background for those without PhotoshopVersion of Word.
 Procreate Transparent Background How To Export Artwork Youtube From youtube.com
Procreate Transparent Background How To Export Artwork Youtube From youtube.com
Transparent Background Tool Use Lunapic to make your image Transparent or to remove background. Download your transparent PNG image. Right-click the image go to Open with and click Paint. Click the Select Image to load your image 2. Export your logo as a PNG file to retain its transparency properties and save it locally. Tap on the image to select it.
The CSS for this is opacity1.
Go to Picture Tools Format and select Remove Background. You cannot use the opacity level to make the background semi-opaque. To make an image transparent Select the image. If a picture has transparent areas you can change them to opaque white fill or from opaque back to transparent again so that the background color or image shows through. How to Make Image Transparent. The CSS for this is opacity1.
 Source: support.microsoft.com
Source: support.microsoft.com
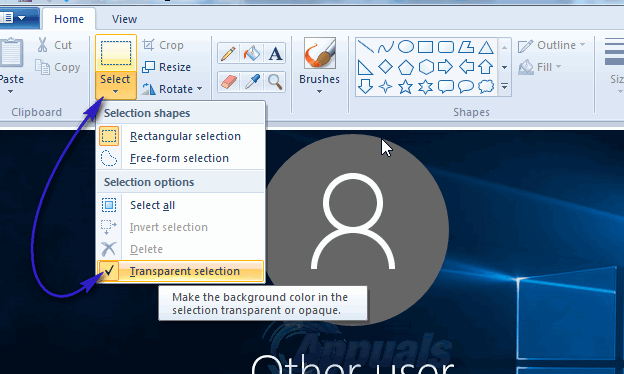
Tap the option Transparent Selection. Create a box using the tag and add the padding-top and text-align properties to put the box in the middle of your background. Rectangular selection and Free-form selection. Open the PowerPoint presentation with the image you want to make transparent and go to the slide with the image. You will see two selection options.
 Source: photoscissors.com
Source: photoscissors.com
When the mouse pointer moves away from the image the image will be transparent again. Download the transparent image in PNG format. Open in Paint the image that you want to make a transparent background. Right-click the image go to Open with and click Paint. Create a box using the tag and add the padding-top and text-align properties to put the box in the middle of your background.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Transparent Background Tool Use Lunapic to make your image Transparent or to remove background. Alternatively you can open an existing file to edit in a transparent background. Adding Transparent Image Backgrounds in Paint Go to the Cortana button and enter Paint in the search box. An example of reversed hover effect. Right-click the image go to Open with and click Paint.
 Source: lifewire.com
Source: lifewire.com
Choose your desired image and open it. Download the transparent image in PNG format. Click on Open to insert it. Alternatively you can open an existing file to edit in a transparent background. When you choose the picture a new tab will be added to the PowerPoint tab menu.

Upload your image as a PNG or JPG. Right-click the image go to Open with and click Paint. Use form above to pick an image file or URL. Export your logo as a PNG file to retain its transparency properties and save it locally. Remove the images background.
 Source: techsmith.com
Source: techsmith.com
As soon as the option appears open MS Paint. Transparent Background Tool Use Lunapic to make your image Transparent or to remove background. In this case we want the image to NOT be transparent when the user hovers over it. Right-click the image go to Open with and click Paint. Hit the button Select.

You can drag and drop the file onto the workspace or use the File Open menu. Lets go over these steps a little more in-depth. When the mouse pointer moves away from the image the image will be transparent again. Tap on the image to select it. Create a box using the tag and add the padding-top and text-align properties to put the box in the middle of your background.
 Source: guidingtech.com
Source: guidingtech.com
You can make all pixels of a specific color in a grayscale or color image transparent. You can drag and drop the file onto the workspace or use the File Open menu. In this case we want the image to NOT be transparent when the user hovers over it. Transparent Background Tool Use Lunapic to make your image Transparent or to remove background. Click the dropdown under it.
 Source: youtube.com
Source: youtube.com
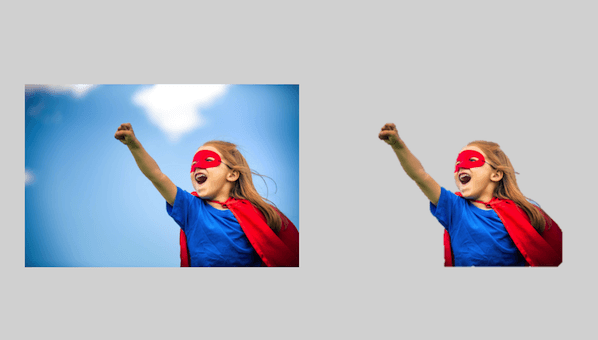
Make photo backgrounds transparent. You will see a Select button on the toolbar. Remove the images background. Now lets see an example where a transparent box with a text inside is created on a background image. Lets go over these steps a little more in-depth.
 Source: fiverr.com
Source: fiverr.com
In addition we have added what should happen when a user hovers over one of the images. Open the PowerPoint presentation with the image you want to make transparent and go to the slide with the image. For example logos with transparent background are used mostly on social media and websites. Choose File and click Open. Lets go over these steps a little more in-depth.
 Source: techsmith.com
Source: techsmith.com
Under the Home tab select Image options. Start a new file in Illustrator by clicking Create new on the main menu. Open the PowerPoint presentation with the image you want to make transparent and go to the slide with the image. If the picture does not have a transparent area you can make one. Alternatively you can open an existing file to edit in a transparent background.

To make an image transparent Select the image. In the Properties palette select Transparency. Please note that if you are not giving any colours for the background then by default it will be white on most browsers. An example of reversed hover effect. You cannot use the opacity level to make the background semi-opaque.
 Source: appuals.com
Source: appuals.com
Lets go over these steps a little more in-depth. An example of reversed hover effect. In this case we want the image to NOT be transparent when the user hovers over it. In addition we have added what should happen when a user hovers over one of the images. Click on Open to insert it.
 Source: youtube.com
Source: youtube.com
You will see a Select button on the toolbar. In the Properties palette select Transparency. In this case we want the image to NOT be transparent when the user hovers over it. Use the Zoom inout bar and adjust it so that the required object covers most of the screen. Urltransparent1png transparent urltransparent2png transparent.
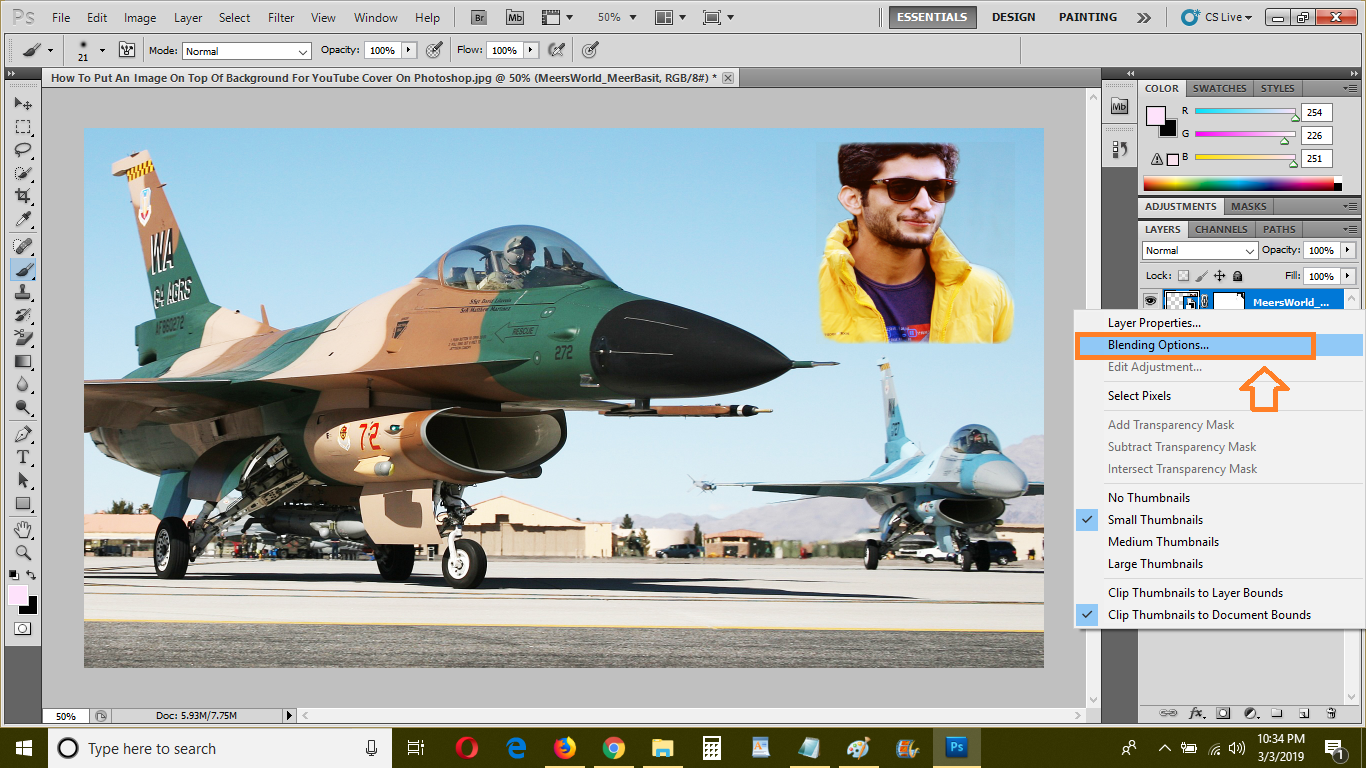
 Source: meersworld.net
Source: meersworld.net
Example of creating a background image with a transparent box of text. Urltransparent1png transparent urltransparent2png transparent. Use the Zoom inout bar and adjust it so that the required object covers most of the screen. You cannot use the opacity level to make the background semi-opaque. If the picture does not have a transparent area you can make one.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to put an image on transparent background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.