How to make mockups on photoshop
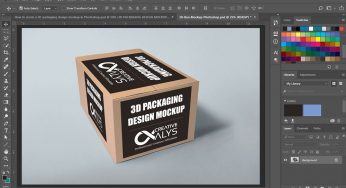
How To Make Mockups On Photoshop. How to make mockup in photoshop CC 2020 CS6. 2- Select the mock up file you would like to use. Plant then opened her design and book mockup documents in Photoshop. 3DMockup PackagingMockup PhotoshopTutorialLearn how to create a 3D Packaging Design Mockup in Adobe Photoshop CC using Vanishing Point.
 How To Make A Mockup In Photoshop Mediamodifier From mediamodifier.com
How To Make A Mockup In Photoshop Mediamodifier From mediamodifier.com
Save a copy of your mockup as a Photoshop. Select file from the top panel. Branding I often see people online asking how to create a mockup of their website on a device. How to make a mockup in Photoshop. In the Vanishing Point Filter click on the Create Plane Tool and place a point at each of the four corners of the box. You can create ama.
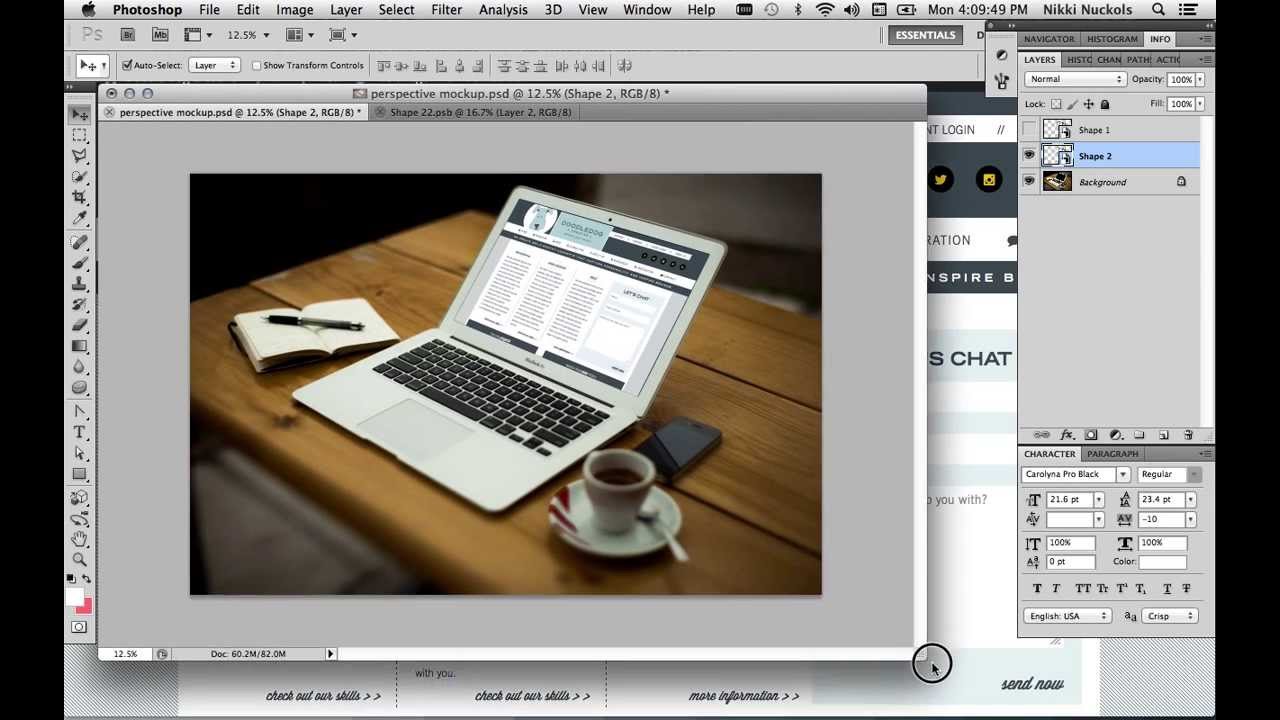
Branding I often see people online asking how to create a mockup of their website on a device.
Make Your Mockup in Seconds. The Filter will automatically connect these dots into a perspective Grid. Ensure that your file has been downloaded and unzipped to use. Create a New Layer and on it go to Filter Vanishing Point. 3DMockup PackagingMockup PhotoshopTutorialLearn how to create a 3D Packaging Design Mockup in Adobe Photoshop CC using Vanishing Point. If playback doesnt begin.
 Source: creativealys.com
Source: creativealys.com
Anzeige Simple Personalized Mockups With Our Customizable Templates. Basically well start a design with a pen and paper drawing rough sketches about the elements that well add in a website and their placements and size but here well imitate an existing design thatll help you learn about all the tools we require while creating mocksups. In the Vanishing Point Filter click on the Create Plane Tool and place a point at each of the four corners of the box. How to make mockup in photoshop CC 2020 CS6 - YouTube. Plant then opened her design and book mockup documents in Photoshop.
 Source: photoshopstar.com
Source: photoshopstar.com
Anzeige Simple Personalized Mockups With Our Customizable Templates. In todays blog were going over some highlights on Premiere Gals tutorial on how to create your very own realistic mockup using smart objects in Adobe Photoshop. If playback doesnt begin. In this tutorial you will find a step by step guide on how to create a website mockup using photoshop. Create a New Layer and on it go to Filter Vanishing Point.
 Source: kellyleighcreates.com
Source: kellyleighcreates.com
Once you make the template you just need to drag and drop your photo and the template will. In this tutorial you will find a step by step guide on how to create a website mockup using photoshop. In todays blog were going over some highlights on Premiere Gals tutorial on how to create your very own realistic mockup using smart objects in Adobe Photoshop. Upload Your Design or Use Our Templates. How to make a mockup in Photoshop.
 Source: mediamodifier.com
Source: mediamodifier.com
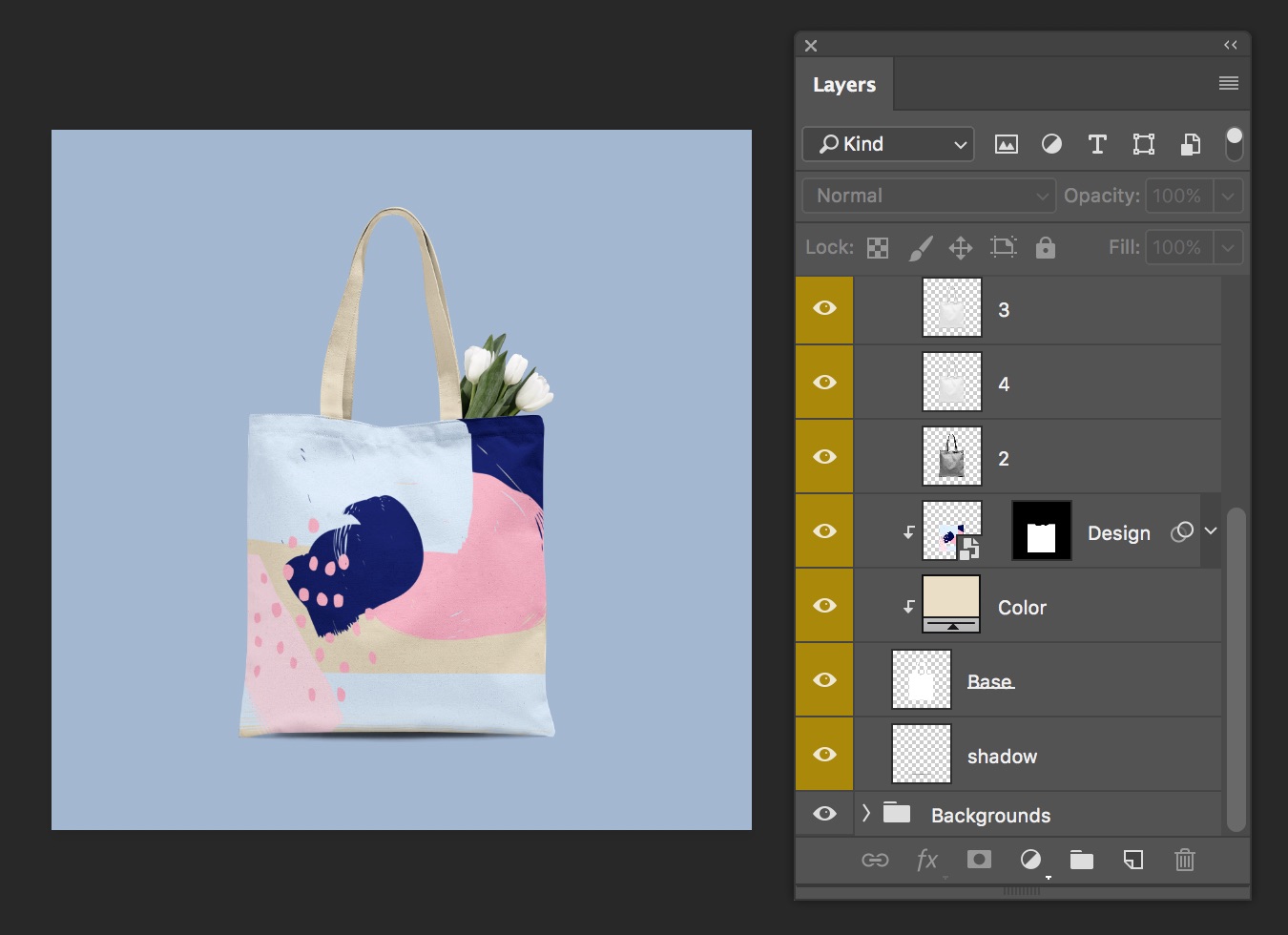
Click To Tweet Add the finishing touches. It starts you off with a base image and then takes you through the process of designing a mockup template that you reuse over and over again. To make it look even more realistic you can add objects like pens pencils or flowers. Branding I often see people online asking how to create a mockup of their website on a device. Plant then opened her design and book mockup documents in Photoshop.
 Source: youtube.com
Source: youtube.com
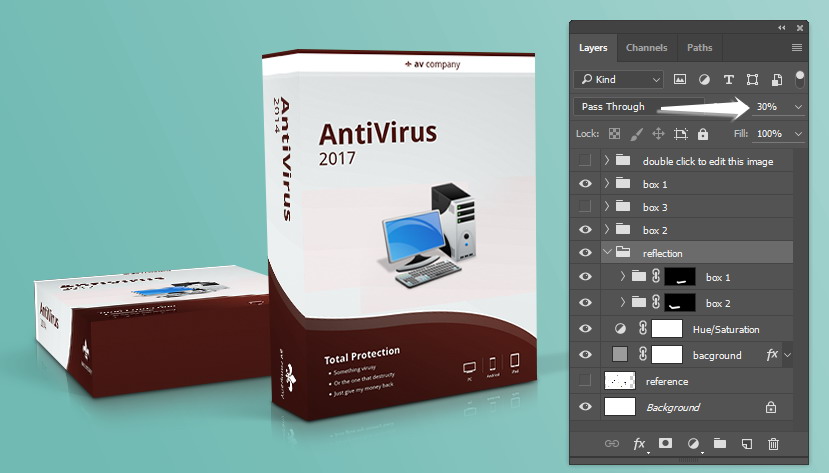
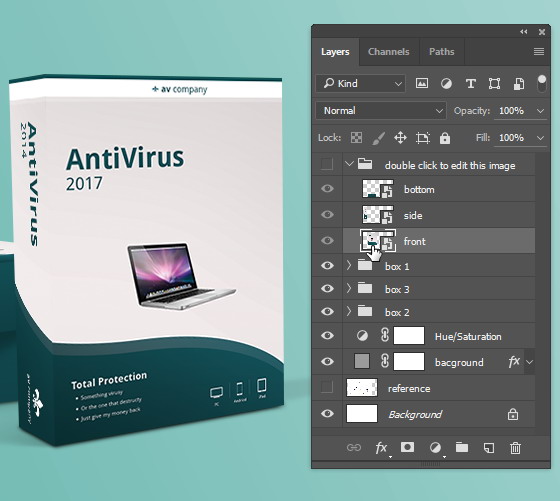
Anzeige Simple Personalized Mockups With Our Customizable Templates. To make it look even more realistic you can add objects like pens pencils or flowers. Make it smart To prep the design for layout Plant used Shiftclick to select all the print design layers then chose Convert to Smart Object from the flyout menu of the Layers Window Layers panel. 3DMockup PackagingMockup PhotoshopTutorialLearn how to create a 3D Packaging Design Mockup in Adobe Photoshop CC using Vanishing Point. In this tutorial you will find a step by step guide on how to create a website mockup using photoshop.
 Source: youtube.com
Source: youtube.com
Upload Your Design or Use Our Templates. Ensure that your file has been downloaded and unzipped to use. Plant then opened her design and book mockup documents in Photoshop. In this tutorial you will find a step by step guide on how to create a website mockup using photoshop. Knowing how to use smart objects in Photoshop means you are no longer limited to using stock photography or buying expensive mockup kits.
 Source: blog.storyblocks.com
Source: blog.storyblocks.com
Click the Load Action and navigate to the downloaded mockupsatn file. Once you make the template you just need to drag and drop your photo and the template will. Make Your Mockup in Seconds. In the Vanishing Point Filter click on the Create Plane Tool and place a point at each of the four corners of the box. Click the Load Action and navigate to the downloaded mockupsatn file.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
The Filter will automatically connect these dots into a perspective Grid. Anzeige Simple Personalized Mockups With Our Customizable Templates. Upload Your Design or Use Our Templates. Branding I often see people online asking how to create a mockup of their website on a device. Knowing how to use smart objects in Photoshop means you are no longer limited to using stock photography or buying expensive mockup kits.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Learn how to create beautiful mockups for your printables in Photoshop. Create a New Layer and on it go to Filter Vanishing Point. 3DMockup PackagingMockup PhotoshopTutorialLearn how to create a 3D Packaging Design Mockup in Adobe Photoshop CC using Vanishing Point. Branding I often see people online asking how to create a mockup of their website on a device. Ensure that your file has been downloaded and unzipped to use.
 Source: mediamodifier.com
Source: mediamodifier.com
In this tutorial you will find a step by step guide on how to create a website mockup using photoshop. If you are unsure how to do this check the tutorial here. Make Your Mockup in Seconds. Save a copy of your mockup as a Photoshop. How to make a mockup in Photoshop.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
If playback doesnt begin. Plant then opened her design and book mockup documents in Photoshop. How to Use Mock Ups in Photoshop. The Filter will automatically connect these dots into a perspective Grid. Click the Load Action and navigate to the downloaded mockupsatn file.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
Branding I often see people online asking how to create a mockup of their website on a device. Make Your Mockup in Seconds. You can create ama. Learn how to realistically map your artwork or design onto an object like a laptop or business card to create a perfect mockup. How to make mockup in photoshop CC 2020 CS6.
 Source: 99designs.com
Source: 99designs.com
Select file from the top panel. Now that your mockups are done all you have left to do is add your text using the Type tool. Save a copy of your mockup as a Photoshop. In the Vanishing Point Filter click on the Create Plane Tool and place a point at each of the four corners of the box. Click the Load Action and navigate to the downloaded mockupsatn file.
 Source: photoshopstar.com
Source: photoshopstar.com
Install Action Into Photoshop Go to Window- Actions to open up the actions tab and click the small button at the top right corner. Basically well start a design with a pen and paper drawing rough sketches about the elements that well add in a website and their placements and size but here well imitate an existing design thatll help you learn about all the tools we require while creating mocksups. Learn how to realistically map your artwork or design onto an object like a laptop or business card to create a perfect mockup. Plant then opened her design and book mockup documents in Photoshop. To make it look even more realistic you can add objects like pens pencils or flowers.
 Source: creativemarket.com
Source: creativemarket.com
In the Vanishing Point Filter click on the Create Plane Tool and place a point at each of the four corners of the box. How to Design Product Mockup in Photoshop Video Tutorial This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop. Make it smart To prep the design for layout Plant used Shiftclick to select all the print design layers then chose Convert to Smart Object from the flyout menu of the Layers Window Layers panel. How to make a mockup in Photoshop. In todays blog were going over some highlights on Premiere Gals tutorial on how to create your very own realistic mockup using smart objects in Adobe Photoshop.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make mockups on photoshop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.