How to make a background
How To Make A Background. While this feature was previously available within certain versions of Windows you now must use a Microsoft App or a third party application to animate your desktop in Windows or on a Mac. Height and the multiple background syntax separated with comma. Its in the top-left corner of the templates page. If youre editing an existing document skip this stepStep 3 Click Design.
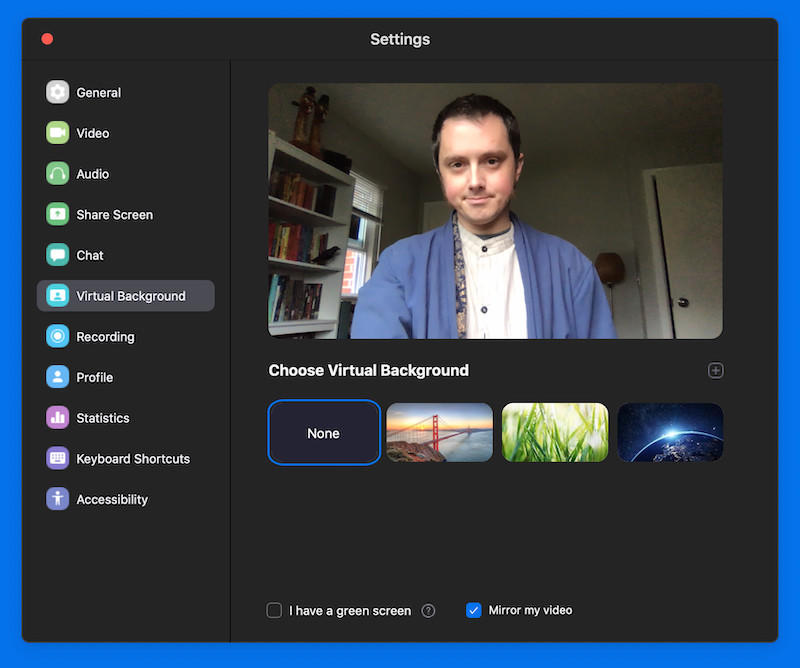
 How To Create A Custom Zoom Virtual Background Techrepublic From techrepublic.com
How To Create A Custom Zoom Virtual Background Techrepublic From techrepublic.com
Its in the top-left corner of the templates page. Underneath Choose your picture click on one of the options or click Browse to choose one from your computer. By default PhotoScissors applies a transparent background to the picture. If youd rather edit an existing document simply double-click the document in questionStep 2 Click Blank document. Then use the following background properties to center and scale the image perfectly. Now to replace the background of the photo switch to the Background tab in the right menu.
While this feature was previously available within certain versions of Windows you now must use a Microsoft App or a third party application to animate your desktop in Windows or on a Mac.
Visit Microsoft Store to choose from dozens of free themes. Upload your own photos or choose from over 1 million stock images. Visit Microsoft Store to choose from dozens of free themes. Make photo backgrounds transparent. You might also like. You can make changes to the text images alignments themes and color schemes until your design matches your vision.
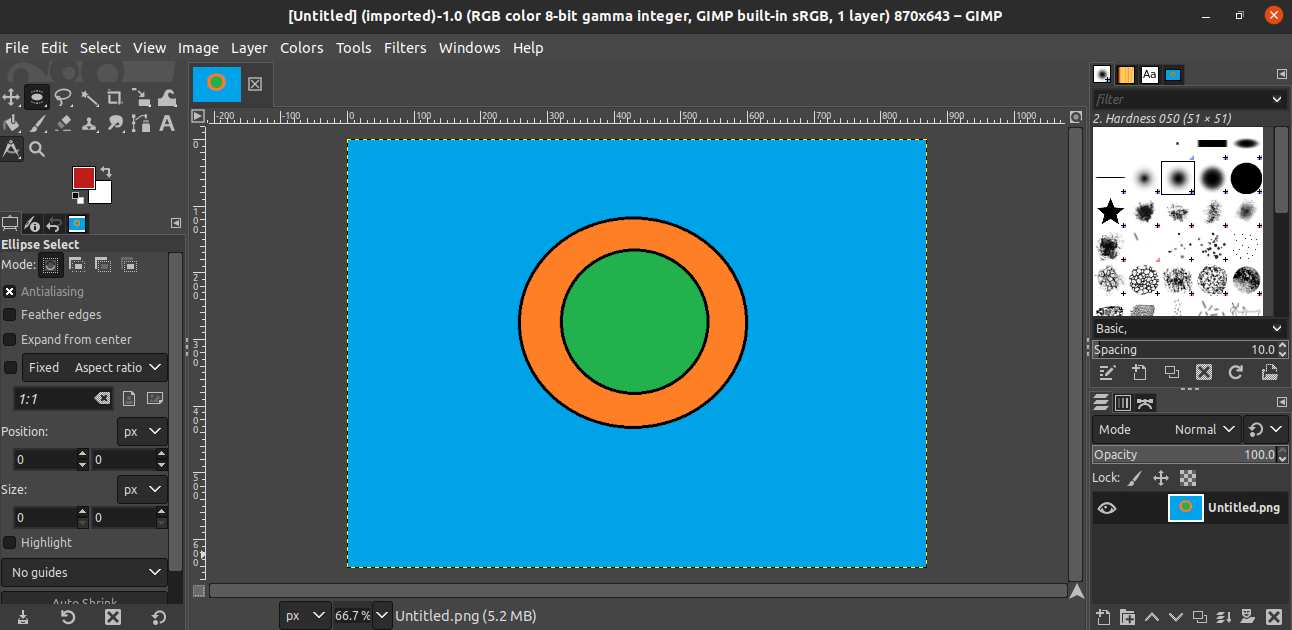
 Source: linuxhint.com
Source: linuxhint.com
Width of the image second value. Now to replace the background of the photo switch to the Background tab in the right menu. Then use the following background properties to center and scale the image perfectly. Height and the multiple background syntax separated with comma. The preview window displays the result.
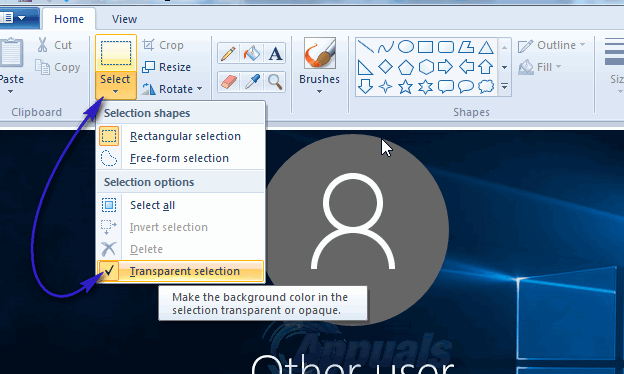
 Source: appuals.com
Source: appuals.com
Step 1 Open Microsoft Word. Background Image on a HTML element. Creating personalized backgrounds for your computer or phone is super easy with Fotor. Then use the following background properties to center and scale the image perfectly. Linear-gradient Sets a linear gradient as the background image.
 Source: houndstoothmediagroup.com
Source: houndstoothmediagroup.com
Underneath Choose your picture click on one of the options or click Browse to choose one from your computer. Click the Settings gear icon at the top right. Background Image on a HTML element. Define at least two colors center to edges repeating-linear-gradient Repeats a linear gradient. 100 to both and.
 Source: stackoverflow.com
Source: stackoverflow.com
Select your new playlist from the drop-down menu. By default PhotoScissors applies a transparent background to the picture. I decided to create a new background for the new year. The preview window displays the result. Make sure to select a smaller marker size for precise adjustments.
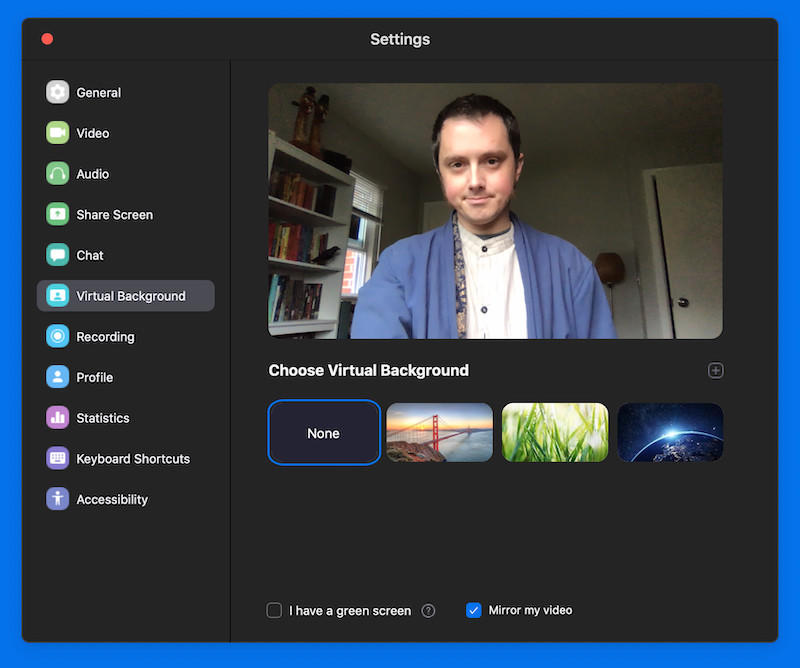
 Source: techrepublic.com
Source: techrepublic.com
As you paint with the markers the tool renders the image background transparent in real time. The keyword syntax auto cover and contain the one-value syntax sets the width of the image height becomes auto the two-value syntax first value. Design a presentation background Open Canva and select the Presentation design type. Define at least two colors center to edges repeating-linear-gradient Repeats a linear gradient. See a new image on your desktop every day with Bing Wallpaper.
 Source: youtube.com
Source: youtube.com
As you paint with the markers the tool renders the image background transparent in real time. Depending on the complexity of the picture and the objects in it you may need to make a few additional red and green marks here and there. Click on the image to select a color to make transparent. Use a container element and add a background image to the container with height. By default PhotoScissors applies a transparent background to the picture.
 Source: guidingtech.com
Source: guidingtech.com
Width of the image second value. If youre editing an existing document skip this stepStep 3 Click Design. Visit Microsoft Store to choose from dozens of free themes. To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. By default PhotoScissors applies a transparent background to the picture.
 Source: photoscissors.com
Source: photoscissors.com
Download your transparent PNG image. Animated backgrounds can break up the monotony of a blank background or wallpaper and add a bit of spark and interest to your computer screen. Linear-gradient Sets a linear gradient as the background image. The preview window displays the result. If youre editing an existing document skip this stepStep 3 Click Design.
 Source: guidingtech.com
Source: guidingtech.com
Select Start Settings Personalization Background and then select a picture solid color or create a slideshow of pictures. You can make changes to the text images alignments themes and color schemes until your design matches your vision. Check out how I put it together and see the huge difference between a blank wall and a wall that is b. If youd rather edit an existing document simply double-click the document in questionStep 2 Click Blank document. Background Image on a HTML element.
Source: lifewire.com
Use 50 to create a half page background image. Its in the top-left corner of the templates page. 100 to both and. Now to replace the background of the photo switch to the Background tab in the right menu. In the settings window click Virtual Background In the Choose Virtual Background section click the plus sign to open File Explorer Windows or Finder Mac.
 Source: youtube.com
Source: youtube.com
Make sure to select a smaller marker size for precise adjustments. Animated backgrounds can break up the monotony of a blank background or wallpaper and add a bit of spark and interest to your computer screen. Choose from our library of professional graphic design elements such as banners icons frames and more. Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image. Width of the image second value.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Click the Select Image to load your image. 100 to both and. You can make changes to the text images alignments themes and color schemes until your design matches your vision. No technical or design skills are needed. Step 1 Open Microsoft Word.
 Source: digitaltrends.com
Source: digitaltrends.com
There are four different syntaxes you can use with this property. As you paint with the markers the tool renders the image background transparent in real time. Height and the multiple background syntax separated with comma. In the settings window click Virtual Background In the Choose Virtual Background section click the plus sign to open File Explorer Windows or Finder Mac. See a new image on your desktop every day with Bing Wallpaper.
 Source: sirarsalih.com
Source: sirarsalih.com
Define at least two colors center to edges repeating-linear-gradient Repeats a linear gradient. Select Start Settings Personalization Background and then select a picture solid color or create a slideshow of pictures. Remove the images background. Width of the image second value. Then use the following background properties to center and scale the image perfectly.
 Source: youtube.com
Source: youtube.com
Then use the following background properties to center and scale the image perfectly. To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. There are four different syntaxes you can use with this property. By default PhotoScissors applies a transparent background to the picture. Underneath Choose your picture click on one of the options or click Browse to choose one from your computer.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.







