How to create a mockup template in photoshop
How To Create A Mockup Template In Photoshop. Export each design as one flat layer into the mockup PSD. The Easy Way to Create Product Mockups in Photoshop Step Two. It starts you off with a base image and then takes you through the process of designing a mockup template that you reuse over and over again. Plant then opened her design and book mockup documents in Photoshop.
 15 Tutorials For Creating Professional Product Mockups In Photoshop From speckyboy.com
15 Tutorials For Creating Professional Product Mockups In Photoshop From speckyboy.com
Once youve downloaded your mockup template you should receive a zipped folder. How to Replace the Background. Once located double-click the file to open it with Photoshop. Select file from the top panel. Videos you watch may be added to the TVs watch history and. Open the zipped folder and look for the file that ends withpsd.
Videos you watch may be added to the TVs watch history and.
If playback doesnt begin shortly try restarting your device. Download the zipped folder and extract the separate files from the package. Youll get 4 fully editable PSD mockups that feature smart phones hands close-ups and realistic settings. Open the file named Hand1_Transparentpsd in Photoshop. If you are unsure how to do this check the tutorial here. It doesnt have to line up.
 Source: mediamodifier.com
Source: mediamodifier.com
There are lots of tutorials about mockup design but no one seems to teach how to make a Mockup template. Open the file named Hand1_Transparentpsd in Photoshop. Once you make the template you just need to drag and drop your photo and the template will blend the photo with the material automatically. Once located double-click the file to open it with Photoshop. For this mockup we need three designs which are for the front face side face and bottom face.
 Source: creativemarket.com
Source: creativemarket.com
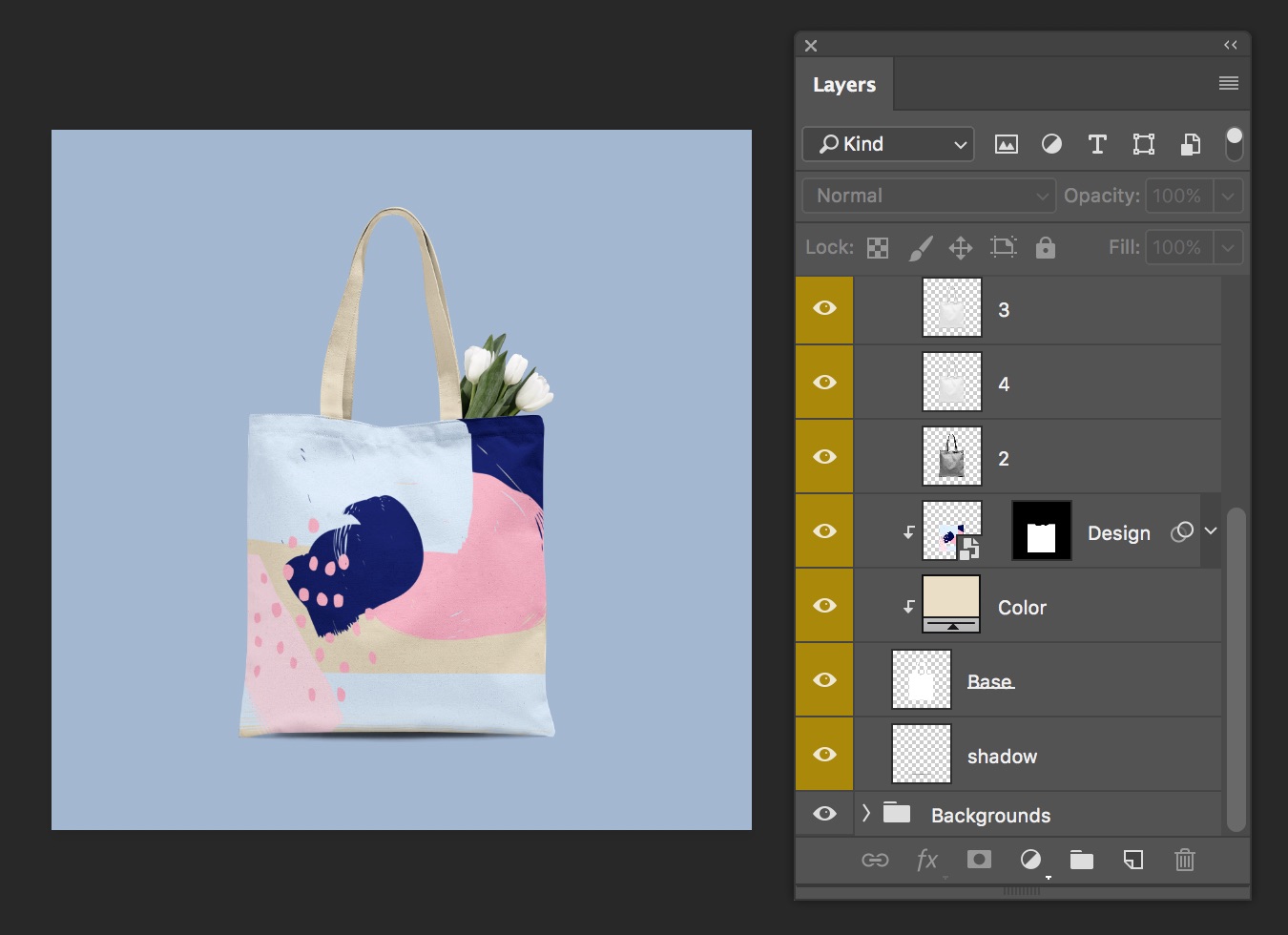
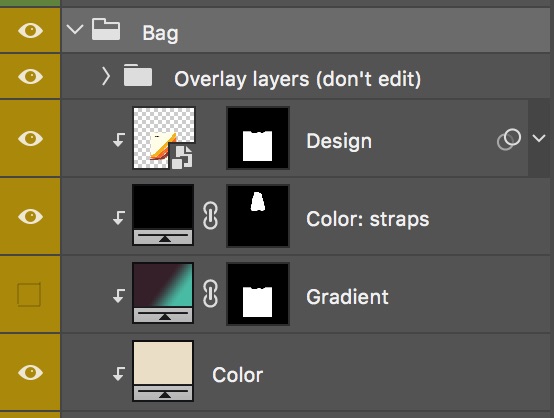
Make it smart To prep the design for layout Plant used Shiftclick to select all the print design layers then chose Convert to Smart Object from the flyout menu of the Layers Window Layers panel. Plant then opened her design and book mockup documents in Photoshop. For this mockup we need three designs which are for the front face side face and bottom face. In this tutorial we will be creating a document for print however you can also apply this to anything whether it be for print or web based. Annons 100-tals självstudiekurser och mallar som hjälper dig att få det rätt.
 Source: blog.eduonix.com
Source: blog.eduonix.com
Annons 100-tals självstudiekurser och mallar som hjälper dig att få det rätt. Create a New Document in Photoshop. If you are unsure how to do this check the tutorial here. How to make a mockup in Photoshop. Plant then opened her design and book mockup documents in Photoshop.
 Source: mediamodifier.com
Source: mediamodifier.com
First with Photoshop open go to the top menu bar and click on FileNew to open a new document and name it - here I will name mine Pretty Template. Select file from the top panel. Draw your shape Draw a simple shape using the Shape tool in the toolbar. Create a New Document in Photoshop. This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop.
 Source: mediamodifier.com
Source: mediamodifier.com
Open the file named Hand1_Transparentpsd in Photoshop. Mobile Mockup Templates Photoshop PSD Showcase the full responsiveness of your web or app design with these beautiful mobile device mockup templates for Photoshop. Here Ive shown you How to Create Mockup from the beginning in Photoshop. Plant then opened her design and book mockup documents in Photoshop. Export each design as one flat layer into the mockup PSD.
 Source: youtube.com
Source: youtube.com
Click the Load Action and navigate to the downloaded mockupsatn file. Youll get 4 fully editable PSD mockups that feature smart phones hands close-ups and realistic settings. Once located double-click the file to open it with Photoshop. So here is the video for that. There are lots of tutorials about mockup design but no one seems to teach how to make a Mockup template.
 Source: creativemarket.com
Source: creativemarket.com
How to Replace the Background. Create a New Document in Photoshop. I mean how to design Actual mockup which you can reuse anytime. Select file from the top panel. Annons 100-tals självstudiekurser och mallar som hjälper dig att få det rätt.
 Source: pixeden.com
Source: pixeden.com
Export each design as one flat layer into the mockup PSD. Easily Create Realistic Mockups Templates. Once located double-click the file to open it with Photoshop. Annons 100-tals självstudiekurser och mallar som hjälper dig att få det rätt. In this tutorial we will be creating a document for print however you can also apply this to anything whether it be for print or web based.
 Source: mediamodifier.com
Source: mediamodifier.com
Once youve downloaded your mockup template you should receive a zipped folder. So here is the video for that. In todays blog were going over some highlights on Premiere Gals tutorial on how to create your very own realistic mockup using smart objects in Adobe Photoshop. There are tons product mock-up templates available but Im curious how I could create my own place your image here layer on an product image of my own. For this mockup we need three designs which are for the front face side face and bottom face.
 Source: youtube.com
Source: youtube.com
If you are unsure how to do this check the tutorial here. Customize them in a few clicks and make an impact with your work. There are tons product mock-up templates available but Im curious how I could create my own place your image here layer on an product image of my own. 2- Select the mock up file you would like to use. Click the Load Action and navigate to the downloaded mockupsatn file.
 Source: youtube.com
Source: youtube.com
Make it smart To prep the design for layout Plant used Shiftclick to select all the print design layers then chose Convert to Smart Object from the flyout menu of the Layers Window Layers panel. Annons 100-tals självstudiekurser och mallar som hjälper dig att få det rätt. So here is the video for that. Draw your shape Draw a simple shape using the Shape tool in the toolbar. If you are unsure how to do this check the tutorial here.
 Source: youtube.com
Source: youtube.com
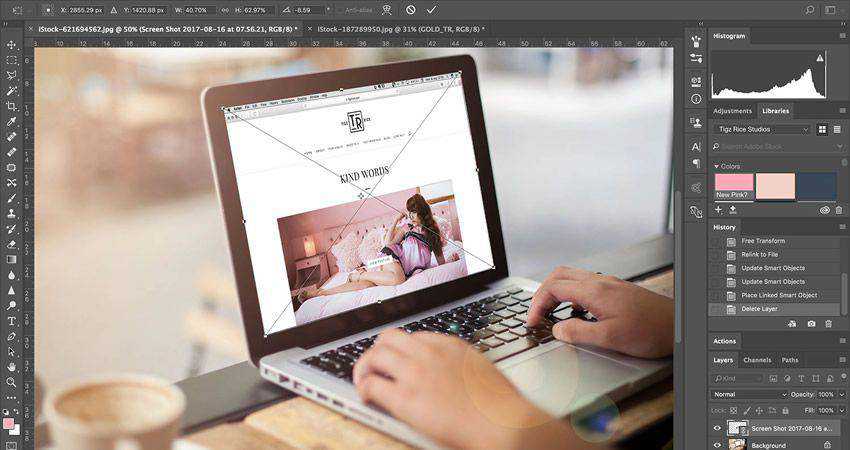
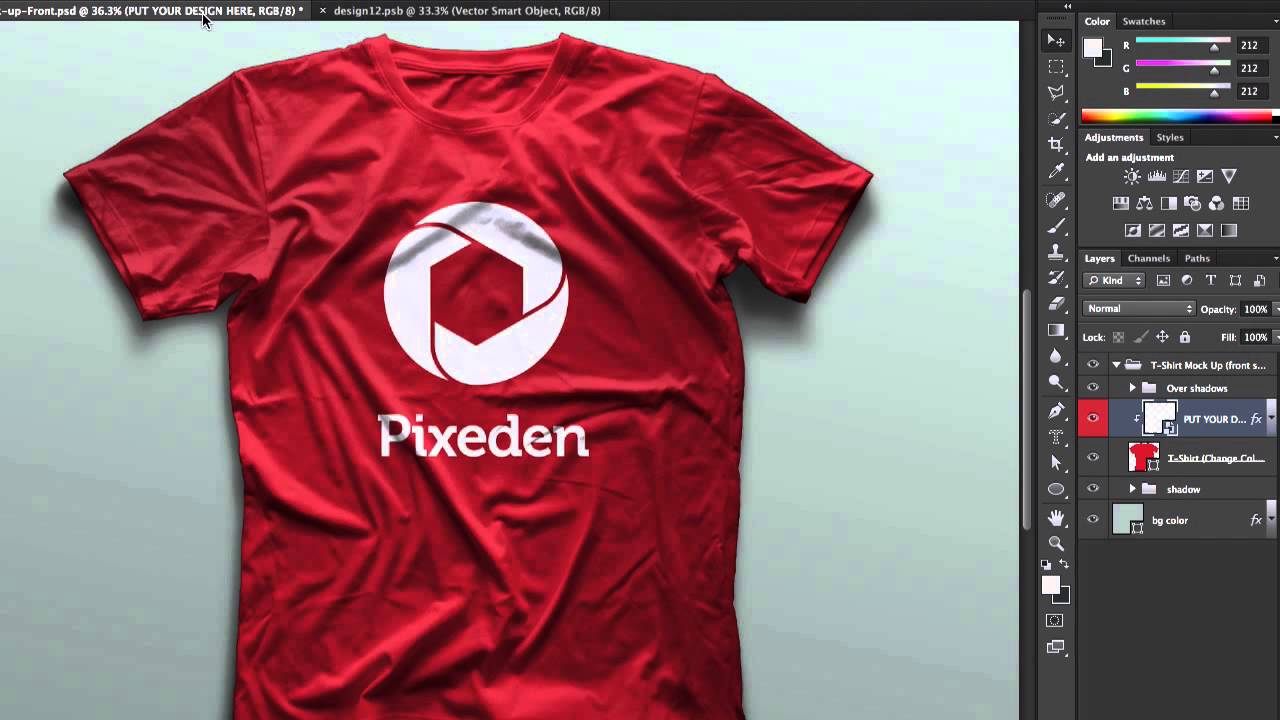
It starts you off with a base image and then takes you through the process of designing a mockup template that you reuse over and over again. There are tons product mock-up templates available but Im curious how I could create my own place your image here layer on an product image of my own. Videos you watch may be added to the TVs watch history and. Learn how to realistically map your artwork or design onto an object like a laptop or business card to create a perfect mockup. Its size should be a bit bigger than the face in the mockup.
 Source: speckyboy.com
Source: speckyboy.com
Make it smart To prep the design for layout Plant used Shiftclick to select all the print design layers then chose Convert to Smart Object from the flyout menu of the Layers Window Layers panel. How to Replace the Background. Easily Create Realistic Mockups Templates. Load a new action into Photoshop which will be saved into your Actions tab. Install Action Into Photoshop Go to Window- Actions to open up the actions tab and click the small button at the top right corner.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
Customize them in a few clicks and make an impact with your work. There are tons product mock-up templates available but Im curious how I could create my own place your image here layer on an product image of my own. This is the editable mockup file. Once youve downloaded your mockup template you should receive a zipped folder. Install Action Into Photoshop Go to Window- Actions to open up the actions tab and click the small button at the top right corner.
 Source: youtube.com
Source: youtube.com
Once you make the template you just need to drag and drop your photo and the template will blend the photo with the material automatically. Once located double-click the file to open it with Photoshop. Once you make the template you just need to drag and drop your photo and the template will blend the photo with the material automatically. How to make a mockup in Photoshop. In this tutorial we will be creating a document for print however you can also apply this to anything whether it be for print or web based.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to create a mockup template in photoshop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.