Create svg logo
Create Svg Logo. SVG is a language for describing 2D graphics in XML. Additionally you can select digital effects to enhance the image. Step 1 Open your Web browser and go to httpsconvertiocojpg-svg. The tool will indicate to you when the uploading process is complete.
 Logo Maker Create Your Own Svg Logo In Minutes From svglogomaker.com
Logo Maker Create Your Own Svg Logo In Minutes From svglogomaker.com
Click the open button to upload the file. SVG images can be created and edited with any text editor. Click the SELECT YOUR IMAGE button. Download your logo in 300 px with the Free Pack or in 2000 px with the Premium pack. Create design your logo for free using an easy logo maker tool. DOWNLOAD TODAY Create your new logo using our editable logo vectors perfect for your new brand social media website use and more.
Save the file as file Save as Choose SVG not.
Open the vector-based file in Adobe Illustrator. Enter the brand name or a company slogan. Pick a template from the variety of designs offered by the online logo generator. Save the file as file Save as Choose SVG not. Simply drag and drop your SVG file or icon into the editor canvas. I included a bonus app.
 Source: youtube.com
Source: youtube.com
If you are looking to create an SVG file and use it on your website then open up any logoillustration in an ai or eps file. This takes you to the page for Convertios JPG to SVG Converter which is free to useStep 2 Select the source for your JPG image. Choose a suitable category. Create design your logo for free using an easy logo maker tool. SVG is XML based which means that every element is available within the SVG DOM.

You can either upload a file or provide a URL to an image. Then just save your new logo on to your computer. Change the color of the whole logo or the separate elements. Save the file as file Save as Choose SVG not. Choose from hundreds of fonts and icons.
 Source: elegantthemes.com
Source: elegantthemes.com
You can always resize the canvas area to any other size later on. DOWNLOAD TODAY Create your new logo using our editable logo vectors perfect for your new brand social media website use and more. The Free Logo Maker. SVGator is an online logo animation software that has been designed to simplify the way you create animated SVG. I included a bonus app.

Watch our video tutorial on how to create your logo. To get your creative juices flowing even when youre away from home here are 7 web based apps to make svg files. You can attach JavaScript event handlers for an element. Create an SVG file in Adobe Illustrator Step 1. Save the file as file Save as Choose SVG not.
 Source: commons.wikimedia.org
Source: commons.wikimedia.org
Text Editor We can choose text size set bold italic underline strikethrough and change text align line space and letter space in text settings or convert text to path and edit it by point. Pick a template from the variety of designs offered by the online logo generator. The user-friendly interface will make it easy for you to create amazing effects for your company logo such as Morph Path or Filter animations. Step 1 Open your Web browser and go to httpsconvertiocojpg-svg. Use the most advanced features for SVG animation.
Source: commons.wikimedia.org
Use the most advanced features for SVG animation. Choose a suitable category. You can attach JavaScript event handlers for an element. Tweak each layer in the logo editor. Creating an Animated Logo With SVG and CSS As we mentioned while talking about what makes SVGs so cool they come with some built-in graphic effects which include animation capabilities.
 Source: youtube.com
Source: youtube.com
Its frustrating to be limited. You can attach JavaScript event handlers for an element. Power up your SVG with various path morph filter or color animations. 7 Easy apps to make SVG files online. This takes you to the page for Convertios JPG to SVG Converter which is free to useStep 2 Select the source for your JPG image.
 Source: svglogomaker.com
Source: svglogomaker.com
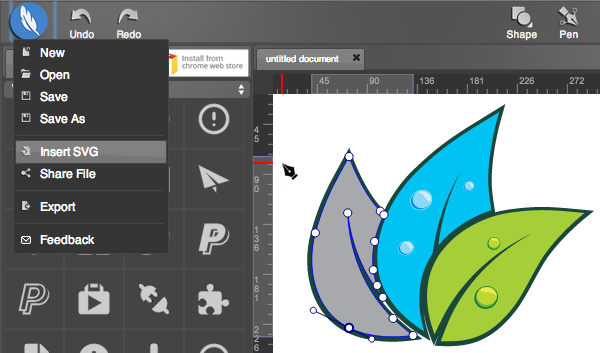
SVGator is an online logo animation software that has been designed to simplify the way you create animated SVG. You can insert your SVG file and need to edit add style and effects combine with other shapes you can import SVG into YouiDraw Logo Creator. Creating an Animated Logo With SVG and CSS As we mentioned while talking about what makes SVGs so cool they come with some built-in graphic effects which include animation capabilities. SVG is XML based which means that every element is available within the SVG DOM. You can either upload a file or provide a URL to an image.
 Source: loftocean.com
Source: loftocean.com
Then just save your new logo on to your computer. All Vectors 2508 PSD 139 PNGSVG 2583 Logos. Open the vector-based file in Adobe Illustrator. Download your logo in 300 px with the Free Pack or in 2000 px with the Premium pack. Create an SVG file in Adobe Illustrator Step 1.
 Source: commons.wikimedia.org
Source: commons.wikimedia.org
Save the file as file Save as Choose SVG not. Pick a template from the variety of designs offered by the online logo generator. 7 Easy apps to make SVG files online. Download your logo in 300 px with the Free Pack or in 2000 px with the Premium pack. Click the open button to upload the file.
 Source: youtube.com
Source: youtube.com
If you are looking to create an SVG file and use it on your website then open up any logoillustration in an ai or eps file. Use the most advanced features for SVG animation. Additionally you can select digital effects to enhance the image. Animate icons logos backgrounds and other illustrations. Online Logo Maker comes in two flavors.

Pick a template from the variety of designs offered by the online logo generator. Text Editor We can choose text size set bold italic underline strikethrough and change text align line space and letter space in text settings or convert text to path and edit it by point. Open the vector-based file in Adobe Illustrator. In fact SVG has a native syntax solely for animations referred to as SMIL Synchronized Multimedia Integration Language which enables you to animate the attributes of your graphics directly within the. Download your logo in 300 px with the Free Pack or in 2000 px with the Premium pack.
 Source: youtube.com
Source: youtube.com
SVG images can be printed with high quality at any resolution. Choose a suitable category. The user-friendly interface will make it easy for you to create amazing effects for your company logo such as Morph Path or Filter animations. SVG images are scalable. Its frustrating to be limited.
 Source: site.youidraw.com
Source: site.youidraw.com
Choose a suitable category. Pick a template from the variety of designs offered by the online logo generator. I included a bonus app. Clipping masks Make your animation visible only inside clearly-defined shapes with the help of clipping masks. You can download in AI EPS CDR SVG PNG formats.
 Source: webucator.com
Source: webucator.com
At the top of the converter menu you should see a red toolbar listing different sources you can access to upload a JPG image file to be converted to SVG. Creating an Animated Logo With SVG and CSS As we mentioned while talking about what makes SVGs so cool they come with some built-in graphic effects which include animation capabilities. Simply drag and drop your SVG file or icon into the editor canvas. SVG is a language for describing 2D graphics in XML. 7 Easy apps to make SVG files online.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title create svg logo by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.




