Beautiful css forms
Beautiful Css Forms. A Beautiful Collection of CSS Stylesheets For Web Forms. Input typenumber - will only select number fields. Its also a pretty lightweight form and the material design elements should render the same in all browsers. 18- Beautiful CSS Forms.
 Css Form Generator Free Css Forms By 123formbuilder From 123formbuilder.com
Css Form Generator Free Css Forms By 123formbuilder From 123formbuilder.com
This form will be good if you dont want to have multiple options for the users to fill. If you only want to style a specific input type you can use attribute selectors. Input typepassword - will only select password fields. So if you are worried about older browsers you can always find alternatives. Its also a pretty lightweight form and the material design elements should render the same in all browsers. But it doesnt have labels and relies on placeholder.
Picnic is another lightweight CSS library with a size of less than 10kb when gzipped.
To make a CSS contact form with all these options you dont have to spend much of your time. Picnic is another lightweight CSS library with a size of less than 10kb when gzipped. Its also a pretty lightweight form and the material design elements should render the same in all browsers. Contact Form V05 is beautiful modern and engaging. Its been tested in FF1x IE6 and Opera8. Picnic CSS - A lightweight and beautiful library.
 Source: freshdesignweb.com
Source: freshdesignweb.com
When you open the form in this demo all you will see is name email and others but as soon as you hover your mouse you will see places to fill the form. Contact Form 11 has a bold design with bright colors and beautiful vector illustrations. Picnic CSS - A lightweight and beautiful library. Form Style 9 Another beautiful CSS form that works well with dark blue background. A tutorial on how to take a standard form and make it special with some simple CSS tricks and techniques.
 Source: sites.google.com
Source: sites.google.com
Looks a little quirky in IE5x but still usable. A beautiful design that you can customize to change the color combination and other elements of the form. Source Code and Demo. Abusing focus state labels to handle transitions navigation. You can add Icons in a form in such a way that it might look inside the input text or outside the input text.
 Source: uicookies.com
Source: uicookies.com
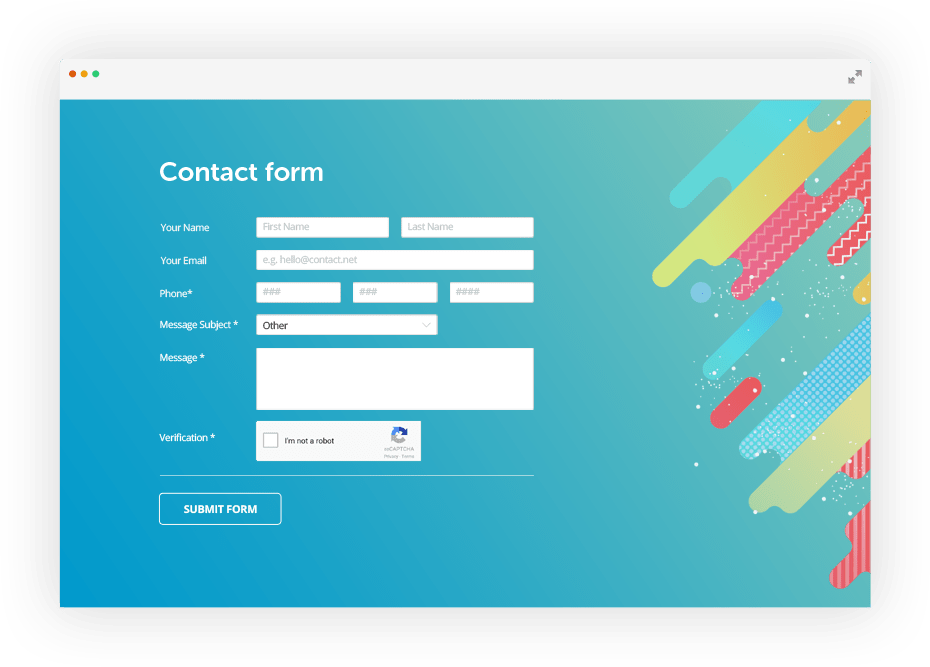
These trendy CSS contact forms will help you save time and make beautiful functional contact forms. With its split design you can feature an eye-pleasing image on one side and contact form and other information on the other. Simply pick a CSS contact form given in this list and tweak it to your needs. If you only want to style a specific input type you can use attribute selectors. A beautiful design that you can customize to change the color combination and other elements of the form.
Source: wpmanageninja.com
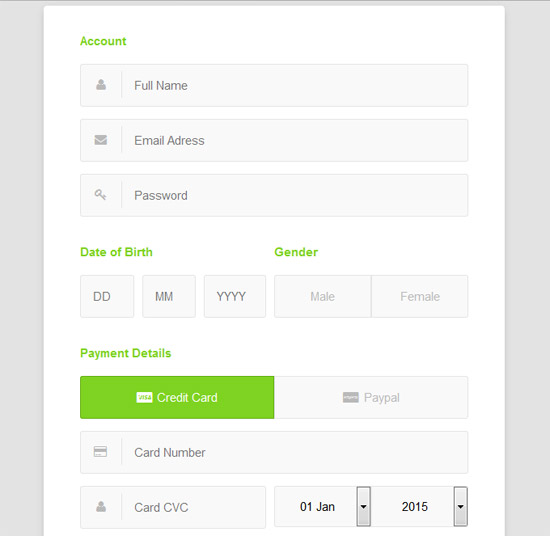
Contact Form 10 is a simple and modern contact form template that you can install on your website for free. A tutorial on how to take a standard form and make it special with some simple CSS tricks and techniques. They are hidden until. This attractive and beautiful log in and registration form is the creation of Grandvincvcent Marion. Now lets take a look at some cool examples and the corresponding contact form design CSS so you can recreate them on your site.
 Source: freefrontend.com
Source: freefrontend.com
This attractive and beautiful log in and registration form is the creation of Grandvincvcent Marion. A semantic way and positioned the form elements next to each other except for the last fieldset which spans the full width of the form below the 3 top fieldsets. Source Code and Demo. This is well flexible allowing easy modification and is a attractive one. Even though many rely on simplicity and minimalism the others like a few extras here and there.
 Source: onaircode.com
Source: onaircode.com
It provides you pure-CSS and interactive components including grid forms tabs tooltips and alerts. And thats what you get with Contact Form V05. Pure CSS Contact Forms. Check out the vertical layout the horizontal layout. To make a CSS contact form with all these options you dont have to spend much of your time.
 Source: upsales.releasenotes.io
Source: upsales.releasenotes.io
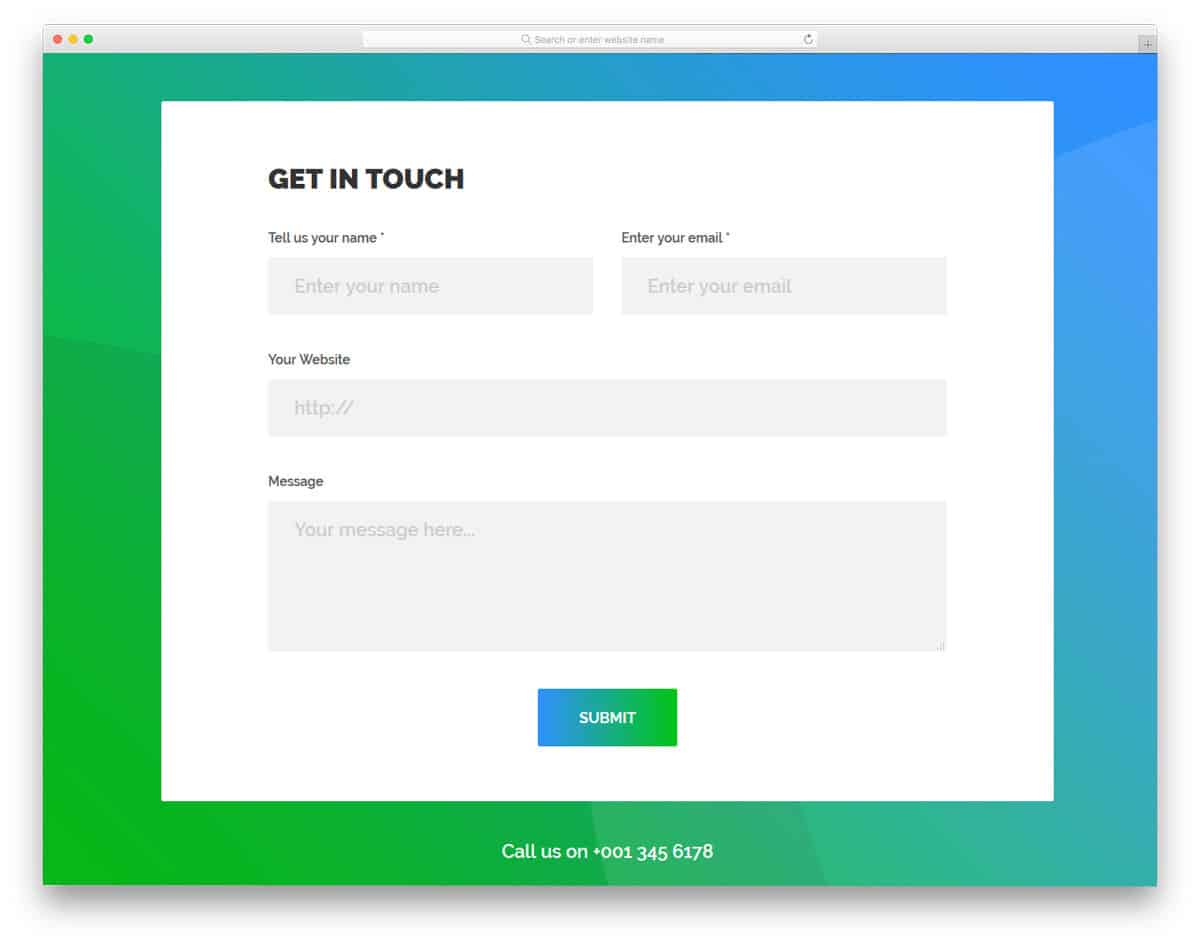
When you open the form in this demo all you will see is name email and others but as soon as you hover your mouse you will see places to fill the form. The example above applies to all elements. It runs on Sass and Pug for CSSHTML preprocessing. Even though many rely on simplicity and minimalism the others like a few extras here and there. Either you can use your own icons or use icons like font awesome google font icons etc.
 Source: tablon.ssognet.org
Source: tablon.ssognet.org
But it doesnt have labels and relies on placeholder. Made by Emmanuel Pilande March 7 2016. Input typetext - will only select text fields. They are hidden until. A semantic way and positioned the form elements next to each other except for the last fieldset which spans the full width of the form below the 3 top fieldsets.
 Source: uicookies.com
Source: uicookies.com
So if you are worried about older browsers you can always find alternatives. A semantic way and positioned the form elements next to each other except for the last fieldset which spans the full width of the form below the 3 top fieldsets. Its been tested in FF1x IE6 and Opera8. Check out the vertical layout the horizontal layout. This flexible HTML CSS contact form is easy to customize so you can add new fields if you need to.
 Source: pinterest.es
Source: pinterest.es
These trendy CSS contact forms will help you save time and make beautiful functional contact forms. Simply pick a CSS contact form given in this list and tweak it to your needs. A semantic way and positioned the form elements next to each other except for the last fieldset which spans the full width of the form below the 3 top fieldsets. To make a CSS contact form with all these options you dont have to spend much of your time. A Beautiful Collection of CSS Stylesheets For Web Forms.
 Source: mikepower.net
Source: mikepower.net
Contact Form V05 is beautiful modern and engaging. Input typetext - will only select text fields. Made by Emmanuel Pilande March 7 2016. Take a trip into the ocean in this very unique contact form built with an aquatic style. More features of Panic CSS.
 Source: youtube.com
Source: youtube.com
With the beautiful background picture and just basic component on forms this is actually popular with thousands of views. Its been tested in FF1x IE6 and Opera8. With its split design you can feature an eye-pleasing image on one side and contact form and other information on the other. Even though many rely on simplicity and minimalism the others like a few extras here and there. The library helps you create a responsive website and beautiful web applications.
 Source: freefrontend.com
Source: freefrontend.com
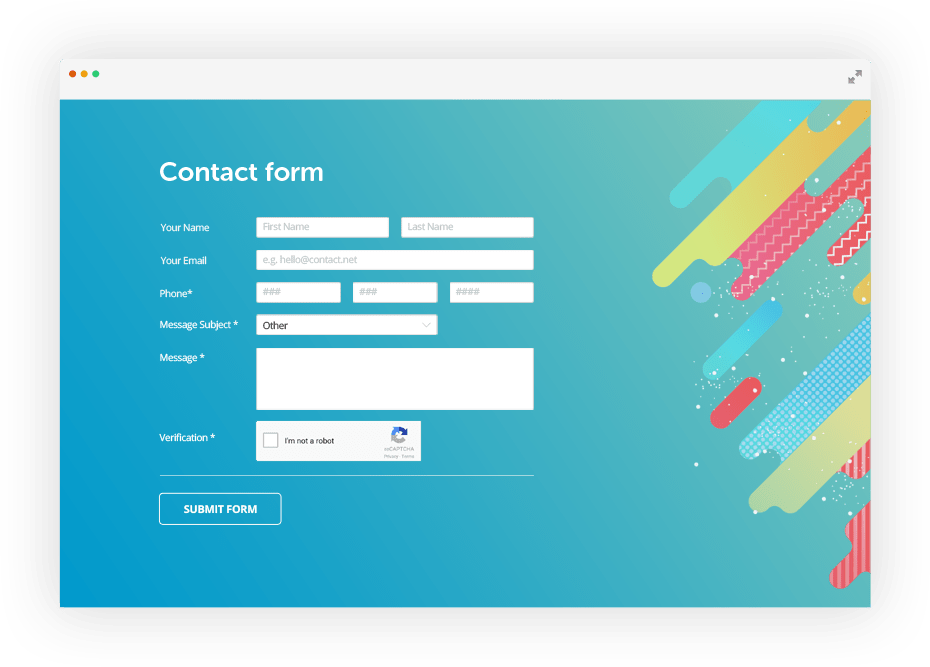
Multi Step Form with Progress. Made by Emmanuel Pilande March 7 2016. Contact Form 11 has a bold design with bright colors and beautiful vector illustrations. With a no-coding drag-n-drop GUI trendy Flat Metro Bootstrap form themes pure css styled responsive retina-ready form elements as-you-type validation anti-spam captcha - Formoid is a just incredible form tool. Now lets take a look at some cool examples and the corresponding contact form design CSS so you can recreate them on your site.
 Source: bashooka.com
Source: bashooka.com
Check out the vertical layout the horizontal layout. Truly an inspiration for all you material designers out there. You can add Icons in a form in such a way that it might look inside the input text or outside the input text. With its split design you can feature an eye-pleasing image on one side and contact form and other information on the other. A beautiful design that you can customize to change the color combination and other elements of the form.
 Source: 123formbuilder.com
Source: 123formbuilder.com
Styling Beautiful Forms How to create perfect form markup and style it with CSS. This post will explain different choices when marking up the forms and the CSS styling involved in making them cross-browser compatible. Looks a little quirky in IE5x but still usable. 18- Beautiful CSS Forms. Input typetext - will only select text fields.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title beautiful css forms by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.