Advanced search ui
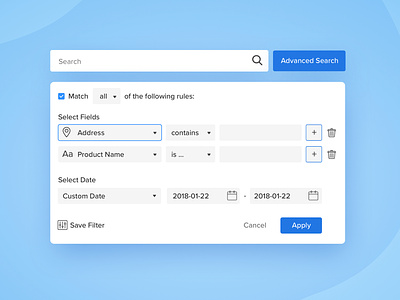
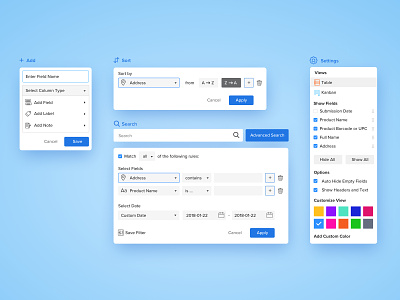
Advanced Search Ui. If you need to define more search parameters you can also use advance search. Connect with them on Dribbble. Instead of adding all the filter options in one line the designer of this search box has treated it as a form. Alternatively the Outlook ribbon will change to show the Search tab and you use any of the options in the Refine group to refine your search results.
 Advanced Search Designs Themes Templates And Downloadable Graphic Elements On Dribbble From dribbble.com
Advanced Search Designs Themes Templates And Downloadable Graphic Elements On Dribbble From dribbble.com
The top features of a customized premium search experience includes search filters to achieve more specific results the provision of assistive keywords or search suggestions search histories and much more. Instead of adding all the filter options in one line the designer of this search box has treated it as a form. Alternatively the Outlook ribbon will change to show the Search tab and you use any of the options in the Refine group to refine your search results. Implementing your search UI At Swiftype we provide powerful search as a service complete with customizable search UIs. The global community for designers and creative professionals. A filter is created by adding different parameters.
Search UI 117 inspirational designs illustrations and graphic elements from the worlds best designers.
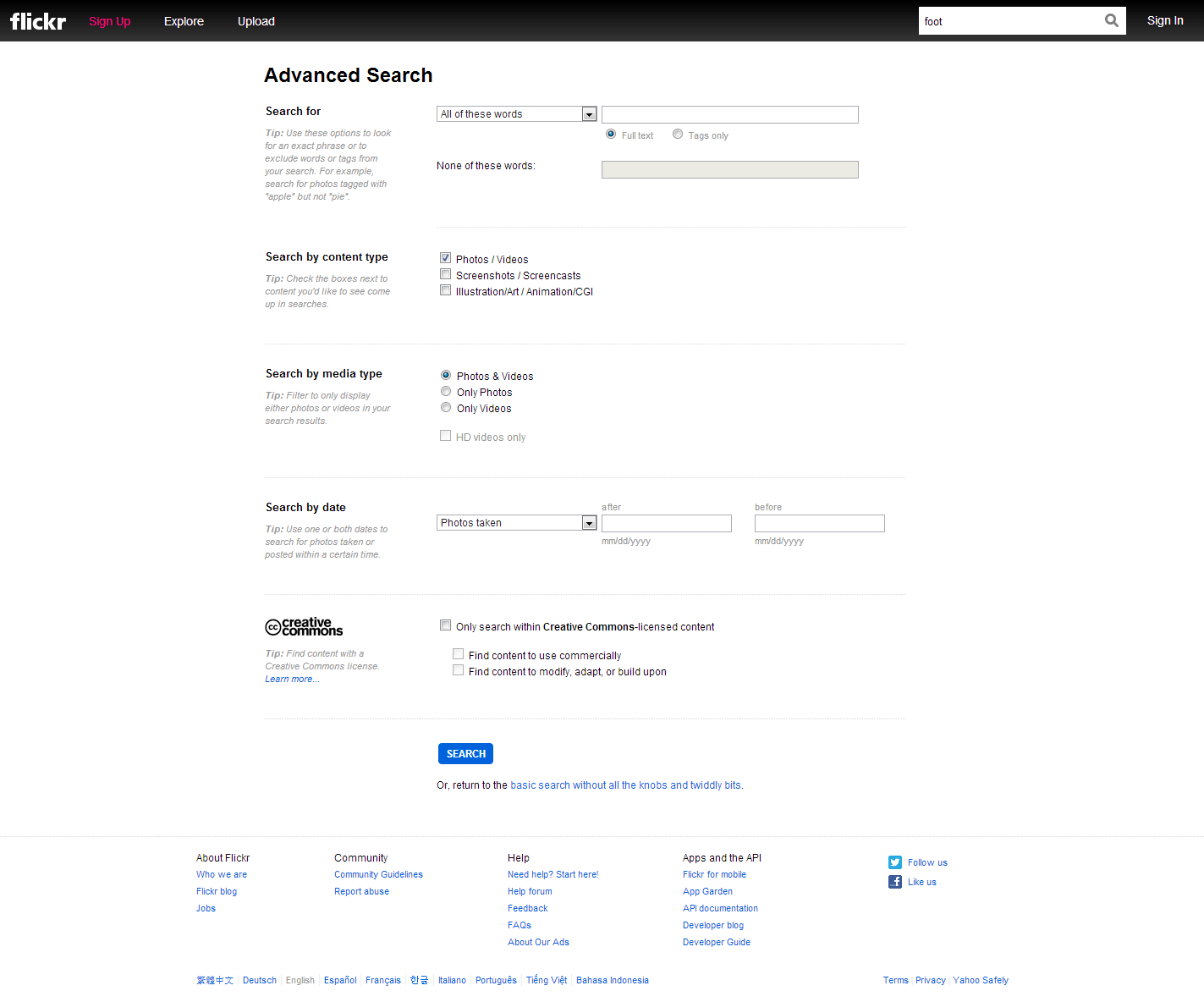
Clicking the Advanced Search button bring up the second dialog where users can enter more complex searches like date ranges or things that dont contain a search term. Connect with them on Dribbble. In any case the Results page should display the criteria used in making the search. With our cutting edge dev tools Search UI library and APIs you can achieve new levels of customization at incredible speeds. I have 15 filters all optional that users can filter results by. The global community for designers and creative professionals.
 Source: pinterest.com
Source: pinterest.com
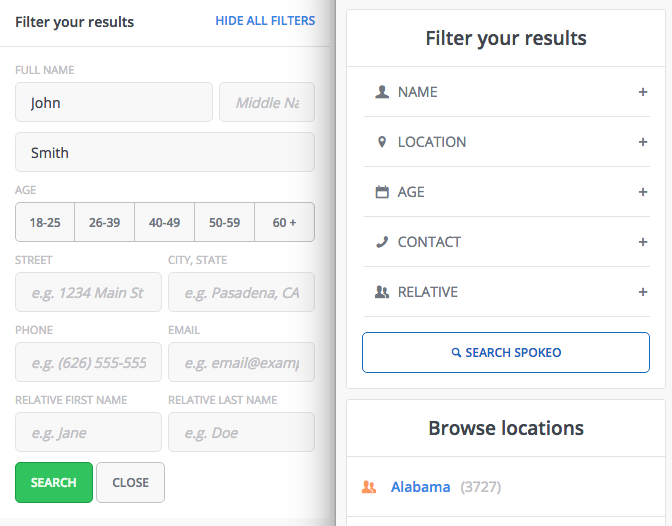
By providing a floating button at the bottom of the page we allow users to browse and access filters at any point in their browsing experience. As said before giving filter options will help the user easily narrow down their search result. The top features of a customized premium search experience includes search filters to achieve more specific results the provision of assistive keywords or search suggestions search histories and much more. Based on your preference you can use Advanced Search by clicking the filter button on the right side of the search box. The user defines a search filter and applies it to large data to narrows down its scope.
 Source: uxdesign.cc
Source: uxdesign.cc
Alternatively the Outlook ribbon will change to show the Search tab and you use any of the options in the Refine group to refine your search results. With our cutting edge dev tools Search UI library and APIs you can achieve new levels of customization at incredible speeds. The user defines a search filter and applies it to large data to narrows down its scope. Instead of adding all the filter options in one line the designer of this search box has treated it as a form. Clicking the Advanced Search button bring up the second dialog where users can enter more complex searches like date ranges or things that dont contain a search term.
 Source: dribbble.com
Source: dribbble.com
You can now use Advanced Search UI to search in certain folders dates search in subject only and a lot more. A filter is created by adding different parameters. I have 15 filters all optional that users can filter results by. Designing and building an advanced search function in-house has never been easier. Alternatively the Outlook ribbon will change to show the Search tab and you use any of the options in the Refine group to refine your search results.
 Source: uxplanet.org
Source: uxplanet.org
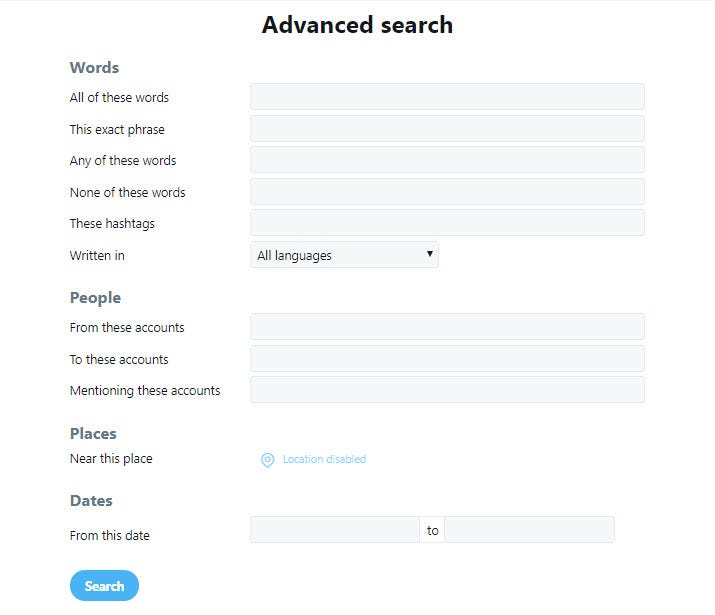
Advanced search UI designed by Lukáš Strnadel. A filter is created by adding different parameters. Implementing your search UI At Swiftype we provide powerful search as a service complete with customizable search UIs. The top features of a customized premium search experience includes search filters to achieve more specific results the provision of assistive keywords or search suggestions search histories and much more. Anywhere in the.
 Source: dribbble.com
Source: dribbble.com
Implementing your search UI At Swiftype we provide powerful search as a service complete with customizable search UIs. To access the Advanced Search click the icon that is marked in the screenshot below. Implementing your search UI At Swiftype we provide powerful search as a service complete with customizable search UIs. A filter is created by adding different parameters. Advanced search UI designed by Lukáš Strnadel.
 Source: dribbble.com
Source: dribbble.com
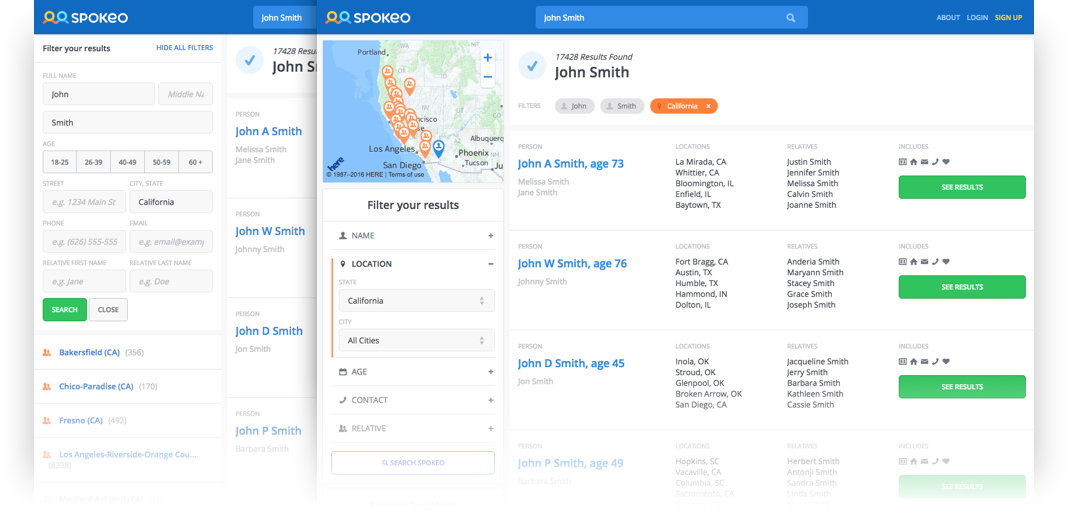
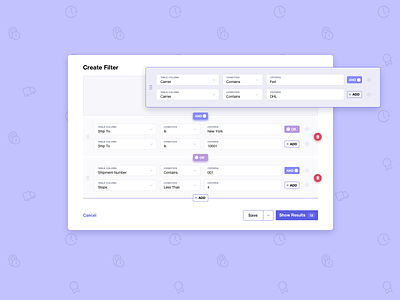
I would recommend taking the second approach. The input fields vary based on the column or filter they chose on the left. What UI provides the best user experience when searching using many filters as opposed to a single text input. One important aspect of designing an Advanced Search form is to decide if it will be exposed by default to the user or should you first expose the Quick Search UI and then let the user open up the Advanced Search UI. The emphasis is on these filters not a text search.
 Source: twitter.com
Source: twitter.com
Advanced Search Form Design. The input fields vary based on the column or filter they chose on the left. Most of the time simple search bar itself enough but to satisfy keen customers you have to use an advanced search bar. Based on your preference you can use Advanced Search by clicking the filter button on the right side of the search box. As said before giving filter options will help the user easily narrow down their search result.
 Source: webapphuddle.com
Source: webapphuddle.com
To access the Advanced Search click the icon that is marked in the screenshot below. Based on your preference you can use Advanced Search by clicking the filter button on the right side of the search box. The user defines a search filter and applies it to large data to narrows down its scope. The emphasis is on these filters not a text search. For example if they scroll through 30 results and realize their search is futile they can quickly access Advanced Search.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
With our cutting edge dev tools Search UI library and APIs you can achieve new levels of customization at incredible speeds. Find pages updated within the time you specify. Implementing your search UI At Swiftype we provide powerful search as a service complete with customizable search UIs. What UI provides the best user experience when searching using many filters as opposed to a single text input. Advanced search UI designed by Lukáš Strnadel.
 Source: dribbble.com
Source: dribbble.com
You can now use Advanced Search UI to search in certain folders dates search in subject only and a lot more. I have 15 filters all optional that users can filter results by. Technical support is always there to assist whenever needed. Connect with them on Dribbble. I would recommend taking the second approach.
 Source: gitu.net
Source: gitu.net
With the use of Best Search Box UI Designs it is now possible to revamp and add more functions to the humble search icon which can revolutionize it. The input fields vary based on the column or filter they chose on the left. Implementing your search UI At Swiftype we provide powerful search as a service complete with customizable search UIs. Most of the time simple search bar itself enough but to satisfy keen customers you have to use an advanced search bar. The user defines a search filter and applies it to large data to narrows down its scope.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
By providing a floating button at the bottom of the page we allow users to browse and access filters at any point in their browsing experience. Anywhere in the. Putting Advanced Search on a separate page prevents this although there are other ways to avoid this problem if Advanced Search is on the Results page eg using instant-apply faceted search. Instead of adding all the filter options in one line the designer of this search box has treated it as a form. The user defines a search filter and applies it to large data to narrows down its scope.
 Source: uxdesign.cc
Source: uxdesign.cc
Implementing your search UI At Swiftype we provide powerful search as a service complete with customizable search UIs. One important aspect of designing an Advanced Search form is to decide if it will be exposed by default to the user or should you first expose the Quick Search UI and then let the user open up the Advanced Search UI. With the use of Best Search Box UI Designs it is now possible to revamp and add more functions to the humble search icon which can revolutionize it. The top features of a customized premium search experience includes search filters to achieve more specific results the provision of assistive keywords or search suggestions search histories and much more. The emphasis is on these filters not a text search.
 Source: pinterest.com
Source: pinterest.com
Putting Advanced Search on a separate page prevents this although there are other ways to avoid this problem if Advanced Search is on the Results page eg using instant-apply faceted search. To access the Advanced Search click the icon that is marked in the screenshot below. We make it easy for you to get a search engine up and running by providing a web crawler and API for ingesting data an intuitive admin dashboard for managing your search experience and multiple options for implementing your search UI including our search and. One important aspect of designing an Advanced Search form is to decide if it will be exposed by default to the user or should you first expose the Quick Search UI and then let the user open up the Advanced Search UI. In any case the Results page should display the criteria used in making the search.
 Source: uxplanet.org
Source: uxplanet.org
One important aspect of designing an Advanced Search form is to decide if it will be exposed by default to the user or should you first expose the Quick Search UI and then let the user open up the Advanced Search UI. Based on your preference you can use Advanced Search by clicking the filter button on the right side of the search box. Clicking the Advanced Search button bring up the second dialog where users can enter more complex searches like date ranges or things that dont contain a search term. Putting Advanced Search on a separate page prevents this although there are other ways to avoid this problem if Advanced Search is on the Results page eg using instant-apply faceted search. The advanced search option is usually placed somewhere closer to the basic search box on UI so that users can easily find and go towards it.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title advanced search ui by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.